Images are essential to any website or blog but can also be valuable for search engine optimization (SEO). Optimizing your images and using them effectively can improve your site’s ranking in search engine results pages (SERPs), increase your pageviews, and attract more visitors.
This guide discusses image SEO, its importance and some Image SEO best practices for using images on your website.
What is Image SEO?

Image SEO is optimizing an image for Google Images. It can boost your traffic, attract visitors, and increase page views.
Like regular SEO, image SEO aims to improve a website’s ranking in Google’s search results. But image SEO focuses on optimizing images appearing in Google Images search results rather than text-based searches.
Google Images is a popular way for people to find images online. Google Images accounts for around 22% of all web searches. So if you want your website to be visible to potential visitors, optimizing your images for Google Images is essential.
Why is Image SEO Important?

Image SEO can impact a user’s experience on a website. Image optimization is essential to any SEO strategy and should be a priority for any website looking to improve its search engine rankings.
There are several reasons why image SEO is so important:
Image SEO Can Impact Your Ranking in Image Search
Image SEO can significantly impact your ranking in Google Image Search. Google’s algorithm is constantly evolving, but one thing that remains consistent is that the company favours websites that provide a good user experience.
Google Image is a popular way for people to find information online. If you provide a good user experience by ensuring that websites correctly optimize images, you can rank higher in Image Search and get more traffic to your website.
Poorly optimized images can slow down your website, which can frustrate visitors and cause them to leave. Google knows this, so site speed is a ranking factor in image and text searches.
Image SEO Can Impact Organic Search
It’s no secret that SEO and images go hand-in-hand. After all, visuals are an essential part of any website or blog post. Not only do they help break up text and make your content more visually appealing, but they can also help convey your message more effectively.
However, what many people don’t realize is that images can also have a significant impact on your SEO. Here’s a closer look at how image SEO affects organic search potential:
Images can help improve your click-through rate
Click-through rate (CTR) is what we call the percentage of people who will click on your listing in the search results after seeing it. A higher CTR means you’re more likely to rank higher in the search results.
Images can help improve your CTR in two ways. First, they can make your listing more visually appealing and thus more likely to be clicked on. Second, they can help convey what your page is about, which can also increase the likelihood of a click.
Images can help improve your dwell time
The amount of time a web user spends on your website after finding it through the search results is called the dwell time.
Images can help improve dwell time in a few different ways. First, they can help keep users engaged with your content. Second, they can provide additional information that helps users understand what your page is about and why it’s relevant to their search.
Images can help improve your conversion rate
Conversion rate is the percentage of people taking the desired action after visiting your website. Common actions include purchasing, filling out a contact form or signing up for a newsletter.
Images can help improve conversion rates in two ways. First, they can help persuade users to take the desired action. Second, they can help guide users to the appropriate call to action.
Image SEO Best Practices

According to Moz, images make up 21% of the best-ranking pages in Google searches. If you want your images to have a chance of ranking, you need to do more than upload them. You need to follow some image SEO best practices.
Here are a few image optimization tips to help you get started:
Use Unique Images
This one should be obvious, but it’s worth repeating: don’t use the same image on multiple pages or posts. Google will penalize you for duplicate content, and your images probably won’t rank as well as they could.
Instead, make sure to use unique images on each website page. Not only will this help your image optimization, but it will also make your website more visually interesting.
Using unique images is much better than using stock photos. Here’s why:
It helps your site stand out from the crowd.
Stock images are often overused and can make your website look like everyone else’s.
Search engines prefer websites that use original, unique image content
If you’re using stock images, you need to take advantage of an opportunity to show your personality and style.
It lets you show off your products or services in the best light possible.
Stock images can be expensive
Finally, using original images helps you build a strong brand identity – which is essential for any successful website.
Vector graphics are also a great alternative because they often have a more professional look than stock photos, which can help give your brand a boost. They are usually royalty-free, meaning you can use them without paying fees.
Vector graphics can be easily edited and resized without losing image quality, making them perfect for digital marketing materials such as website banners or social media posts.
Properly Name Your Images
Image name may seem like a small detail, but it can make a big difference in image SEO. That’s because the image file name is one of the first things that Google looks at when determining how to rank an image. Here is why you have to name your images correctly:
- An adequately named image tells Google what the image is about, which can help you rank for relevant keywords.
- A well-named image also means Google what website the image is associated with, which can help your overall SEO efforts.
- Finally, good file names help ensure that your image appears in the correct search results.
Good image file names are keyword-rich that accurately describe the image. For example, blue-widget.jpg or yellow-flowers.png
On the other hand, bad image file names are long, confusing, or difficult to remember. For example, IMG_1234567890.jpg or DSC0000000123.png
A bad image name also has a string of random characters. For example, abcdefghijklmnopqrstuvwxyz.jpg or 1234567890.png
Write Alt Text Are SEO-Friendly
Alt text (alternative text), also known as “alt tags” and “alt descriptions,” is an HTML attribute that provides a textual description of an image.
Alt text is integral to image SEO because it tells search engines what an image is about. It determines how to rank the image in Google search results. Additionally, WCAG (Web Content Accessibility Guidelines) requires alt text and can help improve your website’s overall accessibility.
There are two main ways that alt text can help your image SEO:
It helps search engines index an image and understands what it is about.
It provides context for visually impaired users who cannot see the image.
Write Alt Text Are SEO-Friendly
Alt text (alternative text), also known as “alt tags” and “alt descriptions,” is an HTML attribute that provides a textual description of an image.
Alt text is integral to image SEO because it tells search engines what an image is about. It determines how to rank the image in Google search results. Additionally, WCAG (Web Content Accessibility Guidelines) requires alt text and can help improve your website’s overall accessibility.
There are two main ways that alt text can help your image SEO:
- It helps search engines index an image and understands what it is about.
- It provides context for visually impaired users who cannot see the image.
Good descriptive Alt Text:
“A close-up of a flower with yellow petals and green leaves”
Bad Alt Text:
“Image of a flower”
Create Descriptive Titles, Captions, and Descriptions
Image titles and descriptions are user-facing text that provides searchers with additional information about the image. Just like with regular webpages, this image attribute can help search engines understand what an image is about and improve its position in image search results.
Google can’t “see” images as we do, so it relies on these descriptions to understand what an image is about. The more information you can provide, the better your image’s chance of appearing in relevant search results.
Some tips for creating descriptive image titles, captions, and descriptions include:
– Make sure the title accurately describes the image
– Use keywords that people would search for when looking for this type of image
– Keep the caption concise and to the point
– Describe what is happening in the image in the description
Include Your Image to an Existing Sitemap
A sitemap is an XML file that contains a list of all the pages on your website. They help search engines index your website more effectively, and they can also provide valuable information about your website’s structure and content.
When you’re ready to launch your website, it’s essential to make sure to include all the images in your sitemap. It will help Google index your images and ensure they appear in search results.
Image Sitemap
To create image sitemaps, add these codes to the <head> section of your website’s HTML:
Replace “/path/to/image1.jpg”, “/path/to/image2.jpg”, and “/path/to/image3.jpg” with the actual URLs of the images you want to include in your sitemap.
Once you’ve added the code to your website, you can submit your sitemap to Google via the Google Search Console. Log in to your account, click on “Sitemaps” in the left-hand sidebar, and then enter the URL of your sitemap into the text box. Google will then begin indexing the images on your website.
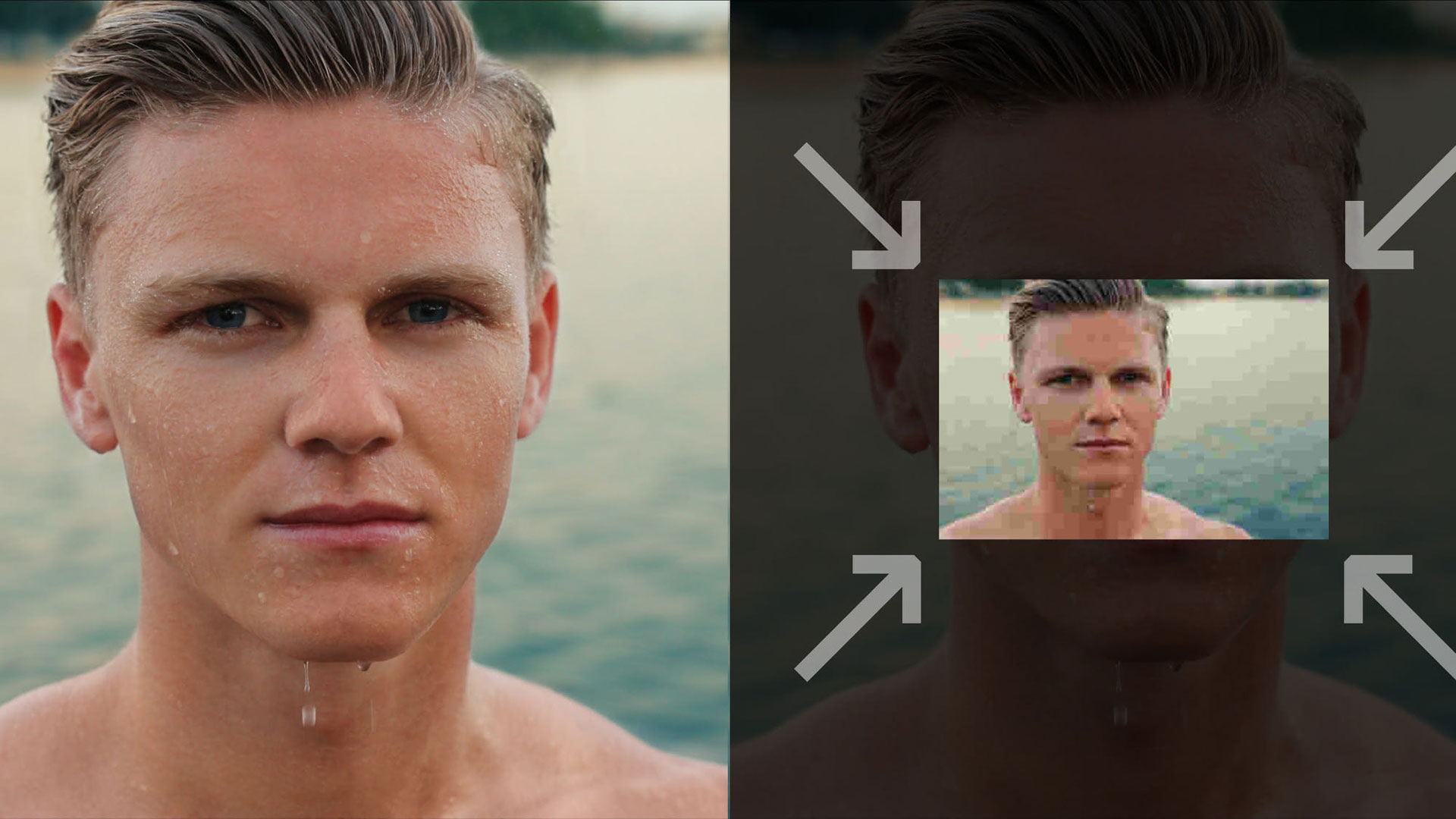
Compress Your Images
It’s essential to ensure your images are as small as possible without compromising image quality. Larger image files take longer to load, which can frustrate users and cause them to leave your site for having a bad user experience.
The average image file size on web pages is between 50kb-200kb. Images can be as small as a few kilobytes to several megabytes.
Using an image compression tool can help you reduce your images’ file size without losing image quality. It can help improve your website’s performance by reducing the time it takes for images to load.
There are several image compression tools available, both free and paid. Some popular image compression tools include:
-TinyPNG
-ImageOptim
-JPEGmini
-FileOptimizer
-pngquant
-Trimage
A CDN, or content delivery network, is a distributed server system that delivers content to users based on their geographic location. You can use it to get the right image file size for your website.
Consider Image File Structure
The Google update 2018 was a significant algorithm update released in April of that year. This update had a significant impact on image SEO, as it changed the way that Google ranked images in its search results.
Before the update, Google had ranked images based on their file name and alt text. Afterwards, Google ranked images based on their relevance to the user’s query rather than just their file name or alt text. After the update, Google began to consider the context of the image, such as the surrounding text and the page’s title.
Structured data is a code that helps describe your website’s content. Structured data can help Google show your image in relevant search results, increasing traffic and visibility. When you add image-structured data, you give Google additional information about your image and how it relates to the rest of your website.
Google’s General Structured Data Guidelines are a set of rules that you can follow when you add structured data to ensure that it is in the correct format and meets Google’s standards. These guidelines cover various topics, including how to format your structured data and what types of information you should include.
Pick the Best Image File Type
Image file types determine how an image will be displayed on a web page. Choosing the right image formats is essential for image optimization.
There are three common image formats: jpg, gif, and png.
Jpeg is the most common image format. It is best suited for images with lots of colours, like photos. Jpeg images are also smaller, loading faster on a web page.
Gif is best suited for images with few colours, like logos or line drawings. Gif images can also be animated, making them popular for web use.
Png is a newer image file format. It is best suited for images with transparent backgrounds, like logos. Png images are also larger, which means they will take longer to load on a web page.
Use Image CDNs
Image CDNs are a great way to ensure that your images are delivered quickly and efficiently. A content delivery network (CDN) is a distributed server system that delivers content to users based on their geographical location. By using a CDN, you can ensure delivered images from a server close to the user’s location, significantly improving delivery times.
Several different image CDNs available, and the best one for you will depend on your specific needs. Some of the most popular image CDNs include:
- Cloudinary
- Imgix
- Kraken.io
- ImageEngine
- Akamai Image Manager
Optimize the Images for Speed
When you have a website, you want people to be able to visit it and see all of your content. If you want people to stick around on your website, you need to ensure that it loads quickly- especially if you have a lot of images. If your site takes less time, people will get impatient and leave before they even see what you’re offering.
It is where image speed optimization comes in. Image speed optimization involves reducing the file size of your images so that they load faster. By optimizing your images, you can make sure that your site has efficient page speed.
There are several benefits to image speed optimization:
- It will help your site load faster, keeping people on it longer.
- It will reduce your bandwidth usage, which can save you money.
- It can improve your ranking in search engines because Google considers page speed when determining where to rank sites.
Conclusion
Image optimization is an important but often overlooked part of SEO. Images are an essential part of any website or blog, but they can also be a source of slow loading times and poor search engine ranking if they need to be properly optimized.
Creating optimized images for your website is key to drawing in and keeping visitors. By doing so, you can ensure that your images are helping your site load quickly and smoothly.
Image SEO can impact your image search ranking and organic by improving CTR, dwell time and conversion rate.
Like regular SEO, image SEO aims to improve a website’s ranking in Google’s search results. But image SEO focuses on optimizing images appearing in Google Images search results rather than text-based searches.