Meta tags are one of the most important aspects of on-page SEO. They provide search engines with information about your page and help them determine how to rank your content.
In this guide, we will discuss the different meta tags that you should be using for your website and how to implement them correctly.
By following these tips, you can improve your ranking and get more traffic from search engines!
What Are Meta Tags?
Meta tags are HTML tags that contain information about your page. They are used by search engines to understand the content on your page and to determine how to rank it.
There are many different meta tags, but some of the most important ones for SEO are the title tag, meta description, and meta keywords tag.
Why Are Meta Tags Important?
Meta tags are important because they help search engines understand your page and determine where to rank it in the search results.
If you don’t use meta tags, your page may not be indexed properly, or it may be ranked lower than it should be.
Types of Meta Tags for SEO
Title Tag:

The title tag is the most important meta tag for SEO. It tells search engines what your page is about, and it is the first thing that people see when they search for a keyword. Make sure it is descriptive and includes relevant keywords.
Title Tags Best Practices:
- Keep your title under 60 characters
- Use relevant keywords
- Put your most important keywords at the beginning of the title
How To Apply Title Tags?
- Using AIOSEO, you can apply a title tag directly without applying it in the source code. To apply the title tag here are the steps you need to follow:
- Make sure you are logged in to your WordPress. Either go to all posts or all pages in the dashboard.
- Once you are in the All post, find the article you want to add a title tag.
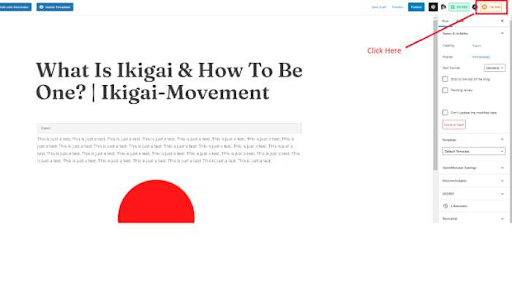
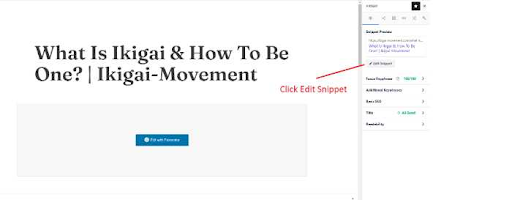
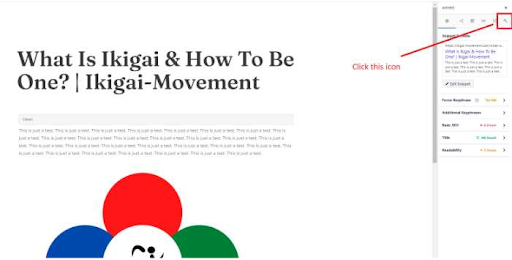
- Click the AIOSEO icon on the top right corner.

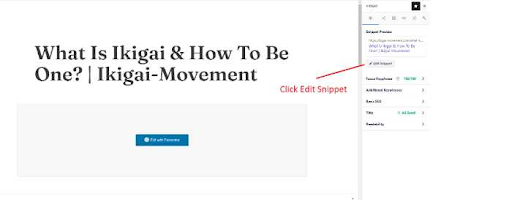
- Click Edit Snippet

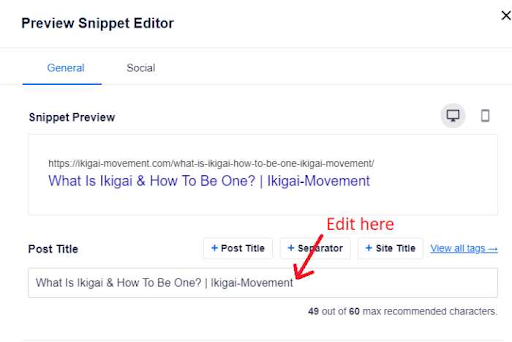
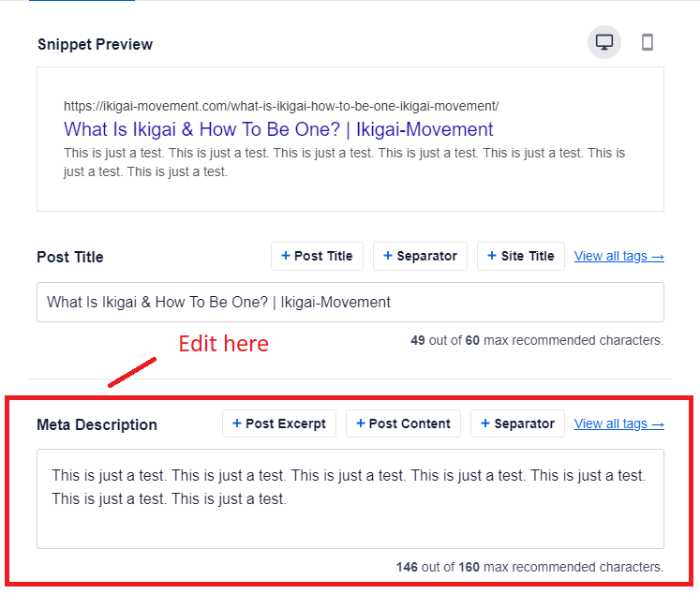
- Add Your Title Tag in the Post Title Field

If you don’t know how to add a title tag, use this method. However, if you want to apply it directly to the source code, use the following code.
Meta Description Tag:

The meta description is a brief summary of your page’s content. It appears under the title in the search results, and it should be compelling enough to convince people to click through to your page. Make sure it is descriptive and includes relevant keywords.
Meta Description Best Practices:
- Keep your meta descriptions under 160 characters
- Use relevant keywords
- Write a unique meta description for each page
How To Apply Meta Description?
Using the same method from above, you can add a meta description in the following:
- Click Edit Snippet
- Add Your Meta Description In The Meta Description Field.


If you don’t know how to add a title tag, use this method. However, if you want to apply it directly to the source code, use the following code.
Robots Meta Tag:
The robots tag tells search engines whether they should index a page and whether they should follow the links on that page.
Robots Meta Tag Best Practices:
- Use the “noindex” meta tag if you don’t want your page to be indexed
- Use the “nofollow” meta tag if you don’t want search engines to follow the links on your page
- Use both meta tags if you don’t want your page to be indexed or followed
How To Apply The Robots Meta tag?
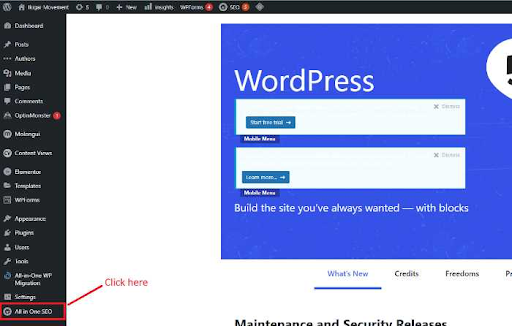
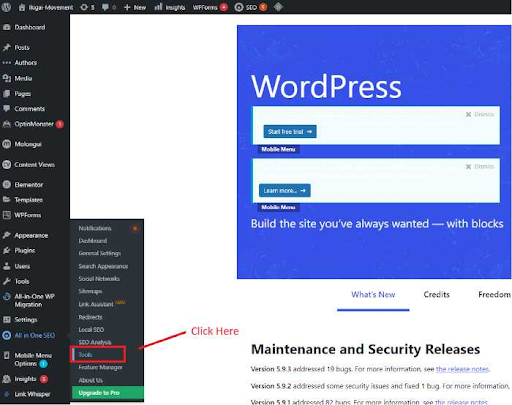
- Once you logged in to your WordPress, hover your mouse to All in One SEO.
- Click tools
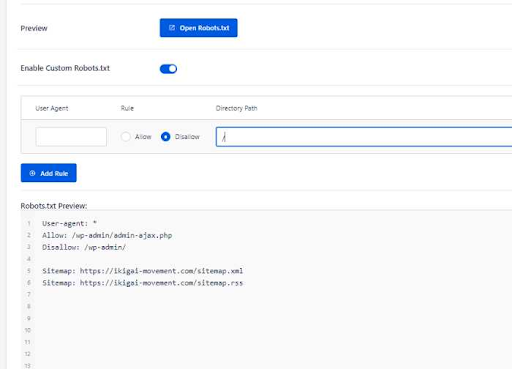
- And after that, add the folder or pages you don’t want the bots to be crawled
- Use “/” for disallow



If you don’t want to use this method, you can apply it directly to the source code, use the following code.
meta name=”robots” content=”noindex,nofollow” />
If you don’t use meta tags, your page may not be indexed properly, or it may be ranked lower than it should.
Alt Image tag:
The alt image tag is used to provide alternative text for images. This is important for SEO, because it allows search engines to index your images, and it helps people with disabilities understand your content. It is used to provide alternative text for images, and it should be descriptive and include relevant keywords.
Alt Image Tag Best Practices:
- Use relevant keywords in your alt text
- Make your alt text descriptive
- Include alt text for all images on your website
How To Apply Alt Image Tag?

Canonical Tag:
The canonical tag is used to tell search engines which version of a page is the original. This is important for SEO because it helps to avoid duplicate content. It tells search engines which version of a page is the original, and it should use absolute URLs.
Canonical Tag Best Practices:
- Use this tag on all versions of your page
- Use absolute URLs in your canonical tags
- Point the canonical tag to the original page
How To Apply Canonical Tag?
Using the same method from above, you can add a canonical tag in the following:
- Click the advance settings icon

- Enter your canonical tag in the canonical URL field

If you don’t want to use this method, you can apply it directly to the source code, use the following code.
<meta name=”canonical” content=”https://example.com/meta-tags-for-seo” />
<meta property=”og:url” content=”https://example.com/meta-tags-for-seo”/>
<meta name=”twitter:url” content=”https://example.com/meta-tags-for-seo”/>
Meta Viewport Tag:
The meta viewport tag or viewport meta tag is used to tell browsers how to display your website. This is important for SEO because it helps to ensure that your website will be displayed correctly on all devices.
Meta Viewport Tag Best Practices:
- Use the meta viewport tag on all versions of your website
- Use responsive design for your website
- Include the meta viewport tag in your HTML code
How To Apply The Meta Viewport Tag?
The meta viewport tag should be placed within the head section of your HTML. It tells browsers how to display your website, and it should be used on all versions of your website.
Social Media Meta Tags:
Social media meta tags are used to optimize your website for social media sharing. This is important for SEO because it helps to ensure that your website will be properly displayed when it is shared on social media. They are used to optimize your website for social media sharing, and they should be used on all versions of your website.
Social Media Meta Tag Best Practices:
- Use the correct meta tag for each social network
- Use relevant keywords in your meta tags
- Make your meta tags descriptive
How To Apply Social Media Meta Tags?
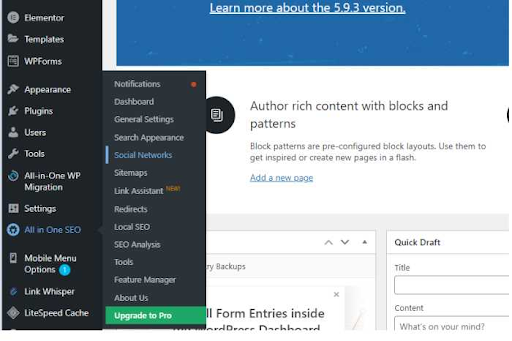
- Go to your WordPress Dashboard
- Hover All in One SEO
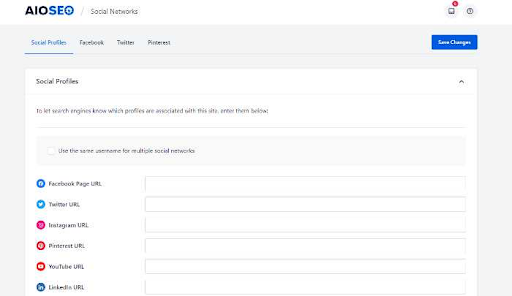
- Click Social Networks
- Fill up the field with your social media profiles


For more information on how to set up social meta tags using AIO SEO, click here.
Conclusion
Meta tags for SEO are an important part of your HTML code.
They tell search engines whether they should index a page and whether they should follow the links on that page.
Meta tags can also be used to optimize your website for social media sharing.
By using the correct meta tags, you can help to ensure that your website will be properly displayed when it is shared on social media.
Thanks for reading! We hope this article was helpful.









