Images play a pivotal role in the visual appeal of any website or blog, and their strategic optimization is key to effective search engine optimization (SEO). Not just for the looks, but when you get your images right on your site, it can seriously boost how well you do in search engine rankings, pulling in more views and reaching a wider audience.
To enhance visual appeal and effectively reach broader audiences, strategic image optimization providing aesthetic benefit and driving performance merits prioritization. Here is a one sentence summary: Focusing on image optimization can improve search rankings and user experience.
What Is Image SEO?

Image SEO is the practice of optimizing images specifically for Google Images to boost website visibility, attract visitors, and increase page views. Unlike traditional SEO, image SEO focuses on optimizing images for Google Images search results, acknowledging the platform’s significance, accounting for around 22% of all web searches.
Optimizing images involves key considerations such as user experience, image size, and file format. Proper sizing ensures a positive user experience and faster page loading while choosing the right file format, like JPEG or PNG, balances image quality and file size. Practices, including descriptive alt tags, avoiding keyword stuffing, and renaming images for better organization, contribute to improved search rankings and overall website structure.
Additional factors, such as aligning image dimensions with webpage layouts, incorporating structured data for enhanced visibility, and addressing cross-domain restrictions, further contribute to effective image SEO. Using these practices allows websites to harness the potential of Google Images, attracting more visitors and optimizing the overall user experience.
Why Is It Important To Optimize Images?

Optimizing images is crucial for a website’s overall performance and plays a pivotal role in enhancing the user experience. Incorporating image SEO into your strategy is essential, as it directly influences how users interact with your site.
Considerations such as image size and file format play a crucial role in determining the speed and efficiency of web pages. Properly sized images contribute to faster page loading, positively influencing user satisfaction and search engine rankings. Choosing the right file format, whether it’s JPEG or PNG, ensures a balance between image quality and file size, maintaining an optimal user experience.
There are several reasons why image SEO is so important:
1. Images Can Impact Your Ranking in Image Search
Effective Image SEO plays a pivotal role in influencing your position within Google Image Search. Google’s ever-evolving algorithm consistently prioritizes websites that deliver a positive user experience. Ensuring optimal practices for all your images is essential for gaining visibility in image search results and driving increased traffic to your website.
Google Images serves as a popular avenue for individuals seeking online information, underscoring the importance of providing a seamless user experience through image optimization. A well-optimized website, characterized by appropriately sized images and the right file formats, is more likely to secure higher rankings in Google Image Search.
The impact of poorly optimized quality images on website speed cannot be overstated. Slow loading times resulting from large image file sizes can frustrate visitors, leading them to abandon the site. Recognizing this, Google incorporates site speed as a crucial ranking factor for both image and text searches. Therefore, by prioritizing image optimization, not only do you enhance your chances of ranking higher in Google Image Search, but you also contribute to an overall positive user experience on your website.
2. Images Can Impact Organic Search
SEO and images are inseparable elements in the digital landscape. In the realm of digital design, adding images and other visuals is like a secret sauce for making your blog or website pop. Not just acting as text dividers, images really amp up the engagement factor and make your point hit home harder.
Images play a vital role in SEO by enhancing user experience and engagement. Implementing best practices, such as optimizing image size and choosing the right file format, is essential. This not only ensures a positive user experience but also influences your website’s performance in Google search results.
Considerations like alt tags, image dimensions, and quality are vital aspects of image SEO. Properly named image files, adherence to structured data guidelines, and the inclusion of descriptive alt text contribute to the discoverability of your images in search engines. These elements collectively enhance your website’s relevance and visibility.
To achieve optimal results, it’s crucial to be mindful of image-related factors that affect site speed, such as image file sizes and compression techniques. Additionally, incorporating a well-thought-out URL structure and utilizing relevant keywords in the file name can positively impact your site’s overall performance in search engine rankings.
Image SEO Benefits
While many may overlook it, image SEO holds significant sway over your website’s organic search potential. Unveiling the impact of image optimization on SEO reveals a crucial aspect of enhancing user experience and overall website performance.
Optimizing all your images, adhering to best practices, and considering factors like image size, file format, and alt tags contribute to a seamless user experience. This, in turn, positively influences your site’s visibility in Google search results and other search engines. Here’s a closer look at how image SEO affects organic search potential:
1. Images Can Help Improve Your Click-through Rate
Images can draw attention and improve click-through rates. Boosting your click-through rate, or CTR, is a game-changer for climbing the search result ranks; sprinkling images into your plan could seriously amp up this progress.
Visually appealing images draw attention and increase click-through rates. With a splash of compelling visuals, your listing isn’t just another blurb in the sea of text—it’s an invitation for curious minds to dive deeper into what you’ve got to offer. But, you know, pictures aren’t just eye candy – they give a sneak peek of your page’s content and hammer home its relevance, boosting the chances someone will actually click on it.
Thoughtfully using quality images that support your content helps engage users and can increase clicks. So, it’s clear that giving your images a bit of TLC can seriously up their game, crafting an engaging and informative visual splash in the search results.
2. Images Can Help Improve Your Dwell Time
Dwell time, the duration a user spends on your website after discovering it through search results, is a crucial metric for online success. Utilizing images strategically can enhance dwell time in various ways. So, pictures aren’t just pretty; they grab your attention and keep you hooked on the content. Moreover, they give more insight by helping users understand how your page relates to what they’re searching for.
Incorporating visually appealing and contextually relevant images creates a more engaging and informative browsing experience. Including relevant images keeps visitors engaged. Users tend to explore more when sites have quality images and content worth their time.
3. Images Can Help Improve Your Conversion Rate
Your website’s conversion rate, essentially the chunk of visitors who end up doing what you want them to do on your site, is a make-or-break figure for digital triumph. Two main tactics give images a crucial role in ramping up the frequency of actions taken by users on a website.
Firstly, visually compelling images have the power to persuade users, influencing them to take the desired action—whether it’s making a purchase, filling out a contact form, or subscribing to a newsletter. Strategically positioned visuals direct users to key calls to action.
Thoughtfully integrating visuals that align with your goals can boost conversions.
Image SEO Best Practices

According to Moz, a notable 21% of the highest-ranking pages in Google searches consist of images. However, merely uploading images isn’t sufficient if you aim to enhance their chances of ranking. To optimize your images effectively, it’s crucial to adhere to established image SEO best practices.
Here are a few image optimization tips to help you get started:
1. Customize Your Images
Ensuring your website stands out involves more than just avoiding duplicate images; it requires the use of customized, original visuals rather than relying on stock photos. The benefits of employing unique images extend beyond mere image optimization:
Distinguishes Your Site: Unique images set your website apart, making it visually distinctive. Steering clear of the usual stock photos lets you craft a user experience that’s not just more engaging but also leaves a lasting impression.
Overcomes Overuse: Stock images often suffer from overuse, making websites appear generic. Creating your own visuals instead of using generic stock photos gives your website a unique personality that stands out from the crowd.
Search Engine Preference: Search engines favor websites featuring original and unique image content. Featuring original and unique content on your site could seriously crank up its visibility, leading to a sweet spot in the search engine rankings.
Reflects Personality and Style: Original images provide an opportunity to showcase your brand’s personality and style. Giving your work a personal touch can make it more relatable and build a stronger bond with the people you’re reaching out to.
Highlights Products or Services: Customized visuals enable you to present your products or services in the best light possible. Customizing visuals to match your brand’s vibe not only elevates the look but also amplifies the message you’re sending.
Cost-Effective Alternative: Stock images often come with a price tag. Creating your own visuals rather than buying stock photos can save you money that small businesses need for other important stuff.
Builds Brand Identity: Consistent use of original images contributes to building a robust brand identity. A consistent visual style cultivates brand identity.
Additionally, consider incorporating vector graphics as an alternative. Vector graphics aren’t just about looking sharp; they give you the flexibility to tweak and scale your image quality. So, if you’re looking to level up your digital marketing materials—think website banners or social media content—don’t sleep on the benefits of vector graphics.
2. Choose The File Format
Choosing the right image file format is crucial for image optimization, as each impacts appearance and user experience differently. There are three common image formats to consider: JPG, GIF, and PNG.
For images packed with vibrant colors, like photos, JPEG proves to be the go-to format due to its wide usage and ideal suitability. So, the Jpeg format is not just a champ at showcasing vivid images; it also makes sure your web pages load quickly, thanks to its smaller file sizes.
GIF, on the other hand, is well-suited for images with limited colors, like logos or line drawings. GIFs, with their unique ability to animate, have found a special place in various web applications due to their cool and catchy appeal.
PNG, a relatively newer image format, is best employed for images requiring transparent backgrounds, such as logos. Sure, PNGs give you that clear background for logos and such, but keep in mind they’re typically larger files, so they can slow down your page load times. So, you gotta consider if having a clear background for your images is worth the trade-off of slowing down your webpage load times when picking between these popular image formats.
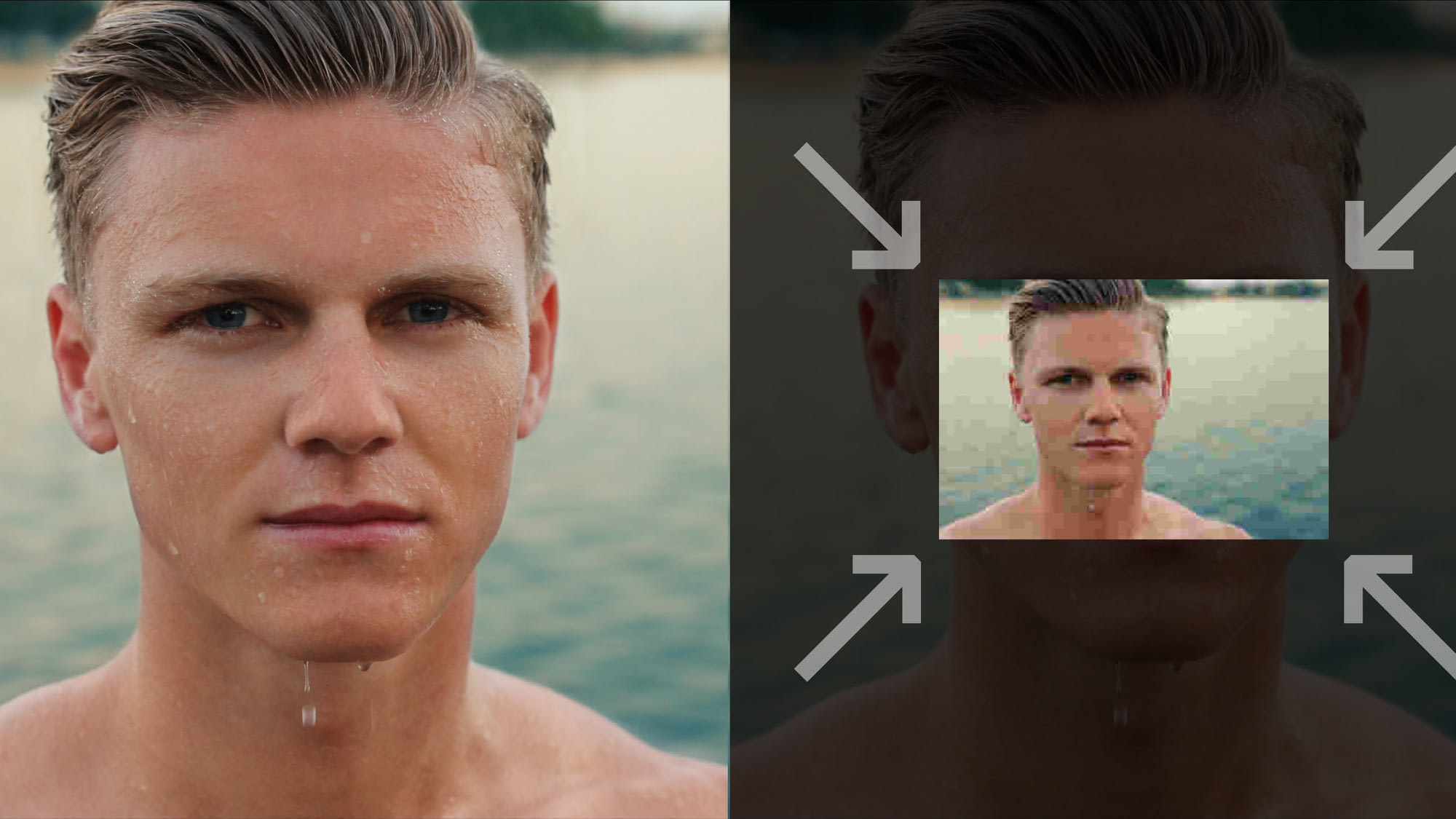
3. Compress The Images
Compressing images is crucial to ensure optimal performance on your website and enhance user experience. It’s vital to strike a balance by keeping your images as small as possible without compromising their original image quality. Larger image files result in longer loading times, potentially frustrating users and leading to a poor overall user experience.
On average, image file sizes on web pages range from 50kb to 200kb, varying from a few kilobytes to several megabytes. Employing image compression tools becomes essential in this context. These tools, both free and paid, enable you to reduce file sizes without sacrificing product images quality. This, in turn, improves your website’s performance by decreasing the time it takes for images to load.
Various image compression tools are available, catering to diverse needs.
Examples include:
- TinyPNG
- ImageOptim
- JPEGmini
- FileOptimizer
- pngquant
- Trimage
- Smush.it.
Additionally, integrating a content delivery network (CDN) into your website, a distributed server system based on users’ geographic locations, can further optimize image file sizes for improved website performance.
By prioritizing image compression, you contribute to a faster page load speed, reducing the likelihood of user frustration and increasing overall satisfaction.
4. Change The Image File Name Properly
Changing the image file names is a crucial aspect of image SEO, and it goes beyond being a seemingly minor detail. This small action can significantly impact how Google ranks your images. When determining image rankings, Google extracts information on the image file name as one of the initial factors. Here’s why it’s essential to rename images properly rather than sticking to default names:
Firstly, image titles convey to Google the content of the image, providing valuable information for ranking purposes. This aids in associating the image with relevant text, contributing to improved SEO.
Secondly, proper image titles inform Google about the website it is associated with, aligning with broader SEO efforts. This association can positively influence the overall search engines ranking of your website.
Lastly, effective file names ensure that your images appear in the correct search results, enhancing their visibility to users. Good image file names are succinct, keyword-rich, and accurately describe the image content. For example, names like “blue-widget.jpg” or “yellow-flowers.png” provide clarity.
On the contrary, default or poorly named image files, such as “IMG_1234567890.jpg” or “DSC0000000123.png,” lack descriptive value and may hinder search engine understanding.
Avoiding long, confusing, or randomly generated characters in file names is important to have effective image SEO. By adopting keyword-rich and descriptive file names, you enhance your images’ relevance, contributing to a more effective on-page SEO strategy.
5. Add Unique Alt Text
Adding unique alt text to images is crucial for effective image SEO and serves multiple purposes. Alt text, also known as “alt tags” or “alt descriptions,” is an HTML attribute that provides a textual description of an image.
So, let’s get this straight – alt text is a real game-changer when it comes to letting search engines like Google make sense of and index your image URLs. It gives crucial insights into what the image is all about, helping decide where it should sit in Google’s search rankings. So, boosting the visibility of your images online? That’s a direct result of this process.
Secondly, alt text is a key component of web accessibility, as outlined by the Web Content Accessibility Guidelines (WCAG). Providing descriptive alt text ensures that visually impaired users, who may not be able to see the image, can still comprehend its content. This enhances the overall accessibility of your website, aligning with best practices for an inclusive online experience.
When crafting alt text, it’s essential to be descriptive and specific.
Good alt text provides meaningful context, such as “A close-up of a flower with yellow petals and green leaves,” while generic or bad alt tag like “Image of a flower” are less effective for both SEO and accessibility purposes.
By using unique and descriptive alt text for all your images, you contribute to a more inclusive and search engine-friendly website.
6. Consider Your Site Dimensions
Considering your site dimensions is a vital aspect of optimizing images for a positive user experience. When your website has designated dimensions or allocated areas for images, it ensures a cohesive and visually appealing layout. This practice aligns with image SEO best practices and contributes to overall user satisfaction.
By resizing your images in line with your site dimensions, you create a harmonious integration of visuals into the web page. This not only enhances the aesthetic appeal but also ensures that the images fit seamlessly within the designated spaces, avoiding awkward distortions or cropping issues. As a result, visitors to your site can navigate and engage with content more effortlessly, leading to a smoother and more enjoyable user experience.
Moreover, maintaining consistency in site dimensions allows for a balanced distribution of content, preventing instances where the featured image may overpower or disrupt the flow of information. This deliberate approach to image placement and sizing contributes to the overall cohesiveness of your website, promoting a positive and user-friendly environment.
7. Include Your Image to an Existing Sitemap
Including your images in an existing sitemap is crucial for effective image SEO and improved indexing by search engines. Think of a sitemap like a map that lays out all the stops on your website’s road trip, giving search engines an easy way to navigate and better understand what you’ve got. While sitemaps focus on pages, incorporating images into the sitemap is equally important for a holistic SEO strategy.
When you launch your website, ensuring that all the images are part of the sitemap is a best practice. By including all your images in the sitemap, you’re letting Google systematically index them, making sure they have a shot at showing up in search results. So, by doing this, your host images get a spotlight and become easy for folks to find when they’re looking up related stuff.
Image Sitemap
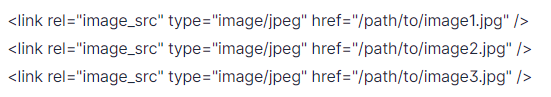
To create image sitemaps, add these codes to the <head> section of your website’s HTML:

Replace “/path/to/image1.jpg”, “/path/to/image2.jpg”, and “/path/to/image3.jpg” with the actual URLs of the images you want to include in your sitemap.
To facilitate this process, after adding the necessary code to your website, you can submit your sitemap to Google through the Google Search Console. Simply log in to your account, navigate to “Sitemaps” in the left-hand sidebar, and enter the URL of your sitemap. This action prompts Google to commence indexing the images present on your website.
Including images in your sitemap helps search engines better understand your site’s content and structure, improving the user experience.
8. Add Structured Data
Google Images supports structured data to enhance their visibility and relevance in search results. Before this update, Google primarily ranked images based on file names and alt text. But now, Google’s tweaked its game plan. It’s giving more weight to the whole vibe around a picture – things like nearby words and what the page is all about.
Structured data helps search engines understand website content. To effectively showcase images in search, use structured data to provide additional context. Feeding Google more details about your upload images doesn’t just help them understand better, it also gets your photos popping up in the right searches and drives a lot more traffic to your site.
To ensure that your image-structured data meets Google’s standards, you can refer to Google’s General Structured Data Guidelines. These guidelines offer insights into formatting requirements and the types of information you should include when you create good URL structure. Following these guidelines ensures that your structured data is in the correct format and aligns with Google’s criteria, optimizing its effectiveness in improving the discoverability of your images in search results.
If you add structured data to your image SEO strategy, it will be a proactive step towards aligning with evolving search engine algorithms and enhancing the overall user experience on your website.
9. Use Lazy Loading
Lazy loading of images allows pages to load faster. By deferring the loading of images until they are needed, lazy loading significantly improves initial page load times. This is particularly impactful for users who may not scroll down to view all the content, as non-essential images are loaded only when they come into the viewport, reducing bandwidth consumption and making the overall browsing experience smoother.
Lazy loading helps pages load faster by only loading images when needed. So, while this method is all about hitting the sweet spot between stunning visuals and top-notch website performance, it also throws a bone to your SEO standings because, let’s face it, how quick your page speed really matters in those search algorithms. Adopting lazy loading is a smart move to find the right mix between presenting visually striking content and making sure your website performs at its best.
10. Optimize the Images for Speed
When managing a website, the speed at which it loads is crucial for retaining visitors and ensuring a positive user experience. This becomes especially vital when dealing with image-heavy content. Image speed optimization is the solution to address potential delays and enhance overall site performance. This process focuses on minimizing the file size of images, thereby significantly reducing loading times.
Optimizing image speed yields several advantages:
- Enhanced User Experience: Faster loading times contribute to a smoother and more enjoyable browsing experience, encouraging visitors to explore your site further.
- Bandwidth Efficiency: By reducing the file size of images, you not only speed up loading times but also decrease overall bandwidth usage.
- Improved Search Engine Ranking: Search engines, notably Google, consider page speed as a ranking factor. By optimizing your images for faster load times, you’re actually boosting your website’s shot at climbing higher on the search engine ladder.
Conclusion
In conclusion, image optimization emerges as a critical component in the larger landscape of SEO, wielding substantial influence over a website’s performance and user experience. By meticulously crafting and optimizing images, one not only enhances the visual appeal of their content but also ensures swift loading times, a crucial factor for retaining visitors.
To further drive growth, carefully honing image optimization tactics to target visual searches can prove fruitful. With search engines constantly changing, it’s vital to adopt an all-encompassing SEO strategy that values both text and visuals.
By focusing on image SEO alongside conventional SEO practices, websites can position themselves favourably in the competitive online space, ultimately leading to improved rankings, increased user engagement, and enhanced overall visibility. Embracing the power of image optimization is not just about aesthetics; it’s a strategic move toward a more compelling online presence.









