On-page SEO is one of the most important aspects of SEO. It’s the practice of optimizing your website’s individual pages so that they rank higher in search engine results pages (SERPs).
Performing an on-page SEO audit is a great way to determine how well your website is optimized for on-page SEO factors.
In this blog post, we will discuss how to conduct an on-page SEO audit properly. We will also provide a checklist that you can use to ensure that your website is fully optimized for on-page SEO!
What is an On-Page SEO Audit?
An Onpage SEO audit is an analysis of your website’s individual pages to see how well they are optimized for on-page SEO factors. This includes things like your page title, meta tags, header tags, and keyword density. It also looks at your website’s overall structure and design.
By performing an on-page SEO audit, you can determine which areas of your website need improvement and make the necessary changes to optimize your website for on-page SEO.
Why Is It Important?
It is important because it helps search engines understand what your website is about and how relevant it is to a user’s search query. If your website is properly optimized for on-page SEO, it will rank higher in SERPs, which means more people will see your website and potentially visit your site.
Tools Needed For Auditing
Several tools are essential for analyzing different aspects of a website for a comprehensive on-page SEO audit.
- Detailed SEO Analysis: This involves checking title tags, heading tags, and meta descriptions.
- Screaming Frog: This tool is crucial for checking thin content, duplicate content, and images. It can crawl websites and analyze various on-page elements, making it essential for identifying content and image-related issues.
- Google Search Console Mobile-Friendly Tester: This tool is used to check the mobile responsiveness of a website. With the importance of mobile-friendliness for SEO, this tool helps ensure that a website provides a good user experience on mobile devices.
- GTmetrix: This tool analyses a website’s page speed and performance. It highlights areas that need improvement for better user experience and SEO rankings.
- Google PageSpeed Insights: Like GTmetrix, this tool analyzes a website’s page speed and performance. It provides recommendations on how to improve loading times, making it essential for optimizing website performance.
- Ahrefs: This tool helps conduct in-depth backlink analysis. It provides information on a website’s backlinks to identify potential issues and opportunities for improving the site’s link profile.
On-Page Elements to Audit
There are a few on-page elements that you should audit when conducting an on-page SEO audit. These includes:
Title Tags:
The title tag is the most important on-page element for SEO. It should be unique and descriptive and include your target keyword.
When a potential visitor conducts a search, the first thing they will notice is your title tag. This is your opportunity to make a good first impression.
Also, people believe in brands. Make sure your brand name is prominently displayed in your title tag if you’re a big name in your field. This entices the user to click, resulting in greater traffic.
What to check in the title tag?
- Is the target keyword present?
- Is the target keyword position in the front of the Title? (As much as possible)
- Is it the same with the H1 tag? (Most cases)
- Is the page title appealing?
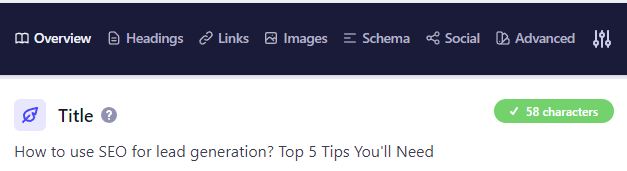
How to check the Title Tags of a web page?
- Use Detailed SEO extension
- Go To Overview Tab
- Check the checklist mentioned above

Heading Tags:
Heading Tags is one of the on-page SEO elements you may want to audit. The header tags on your entire website help search engines understand your content hierarchy.
Here’s a basic rundown of header tags and their functions:
H1 — The post’s title. They’re frequently keyword-focused, centered on a page or post’s “main concept,” and written to pique a reader’s interest.
H2 — These are subheaders that split parts and classify the key elements of your paragraphs. Consider including semantic keywords in your H1 that relate to the “main concept” while also assisting the reader in finding the portions they want to read.
H3 — These are subheadings that expand on the points made in H2. Alternatively, they can be used to format bullet points or lists.
H4 —These are subheadings that expand on the points stated in H3. Alternatively, they can be used to format bullet points or lists.
What to check in the heading tags?
- Do the web pages have one (1) H1 tag?
- Are header tags structured well? ie. H1 > H2 > H3 > H4 > H5 > H6?
- Are they targeting relevant keywords?
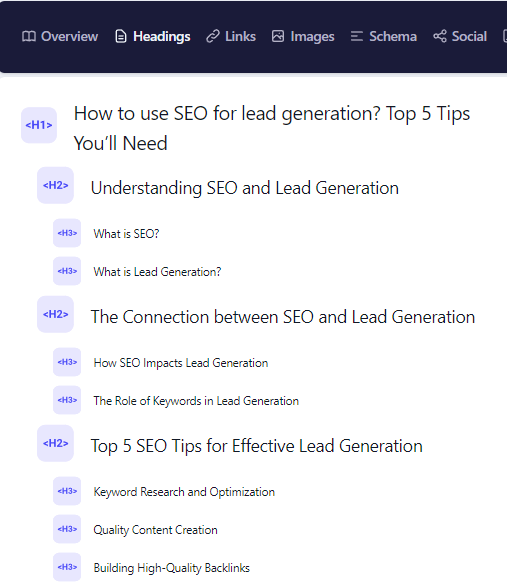
How to check your heading tags?
- Use Detailed SEO extension
- Go to Headings Tab
- Check the checklist mentioned above

Meta Description
The meta description is the second most important on-page element for SEO. It should be a brief, yet accurate, description of your page content. It helps improve click-through rate and drive organic traffic.
A meta description is a text that appears under a search result’s blue link. Its objective is to inform the searcher about the page’s contents.
The description bolds any terms that match the search query. The ultimate goal is to persuade and convince the searcher to visit your website.
What does a well-written meta description look like?
A good meta description should be engaging, simple to understand and assist users in visualizing and finding exactly what they’re looking for. The language that persuades users to take the next step should be maintained in an active, consistent voice. Google uses it to emphasize results that are relevant to the user’s searches. It makes use of phrases and keywords that the user can relate to.
What to check in the meta description?
- Is the meta description unique and different from the other website pages?
- Is the length of the meta descriptions within the recommended length of 150-160 characters?
- Is it compelling? (As possible)
How to check meta descriptions
- Use detailed SEO extension
- Go to the overview tab

- Check other pages if they are different
- Refresh the page because it might show the same as the previous one
- Check the checklist mentioned above
Content Elements To Audit
In addition to the on-page elements mentioned above, you should also audit your website’s content for things like Duplicate content, Thin Content, & Image Optimization. Here are a few tips on how to do this:
Duplicate Content
Duplicate content refers to substantial blocks of content that completely match or are remarkably similar across different web pages, whether within a single website or across different domains. It poses a significant detriment to SEO because search engines, like Google, aim to provide diverse and valuable content to users, and duplicative material contradicts this goal.
For users, encountering repetitive content can be frustrating and misleading. They may question the credibility of the site and choose to visit other sites that provide unique and pertinent content.
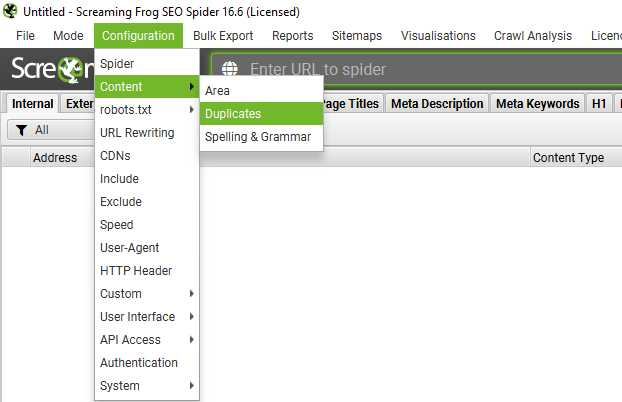
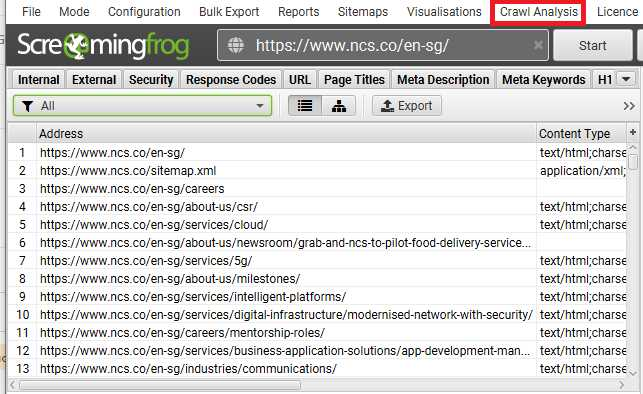
How to check duplicate content using Screaming Frog?
- Open Screaming Frog

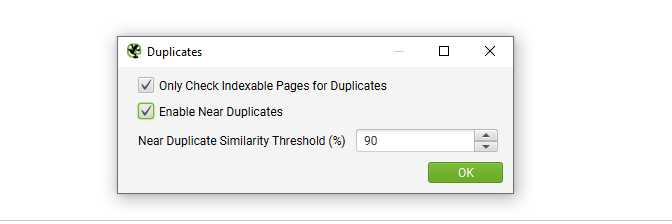
- Enable ‘Near Duplicates’ Via ‘Configuration > Content > Duplicates


- Input the site you want to audit

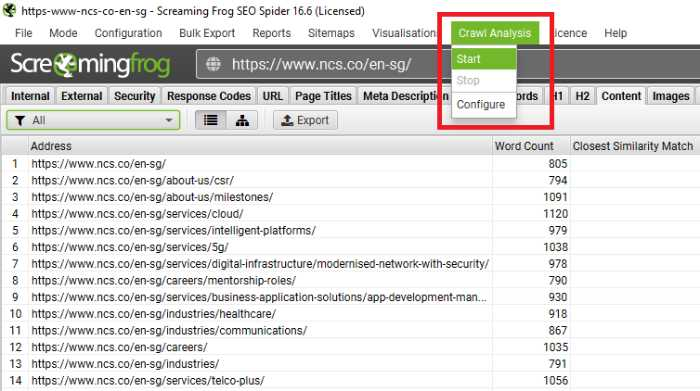
- Go to ‘Crawl Analysis’ > and click ‘Start’

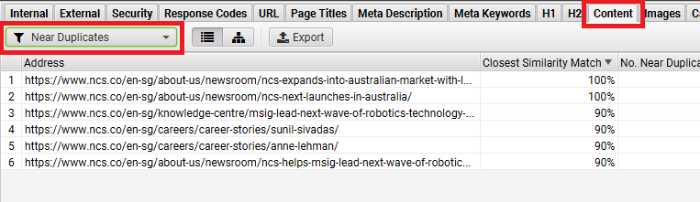
- View Duplicates In The ‘Content’ Tab and click the drop-down filter

- Choose ‘Exact’ & ‘Near’ Duplicates Filters

Thin Content
Thin content is any page content that doesn’t provide much value to the reader. This can include things like short blog posts, product descriptions, or even pages with very little text on them.
Thin content can hurt your SEO campaign because it tells search engines that your website isn’t very informative or helpful. Also, it can drive away organic traffic if your target audience saw that you have poor web content. So you have to keep in your mind to create high-quality content for your visitors.
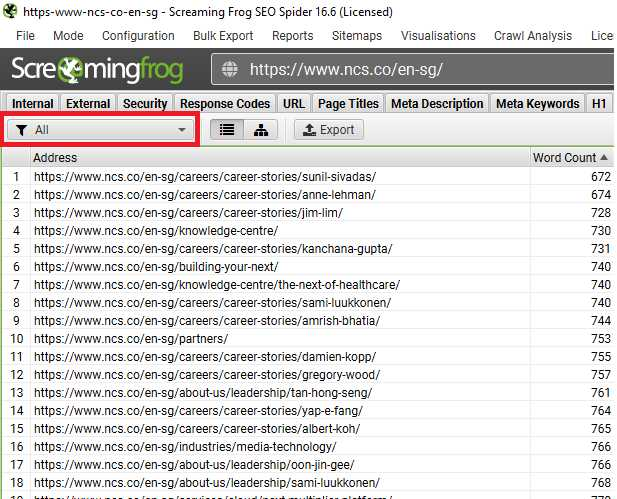
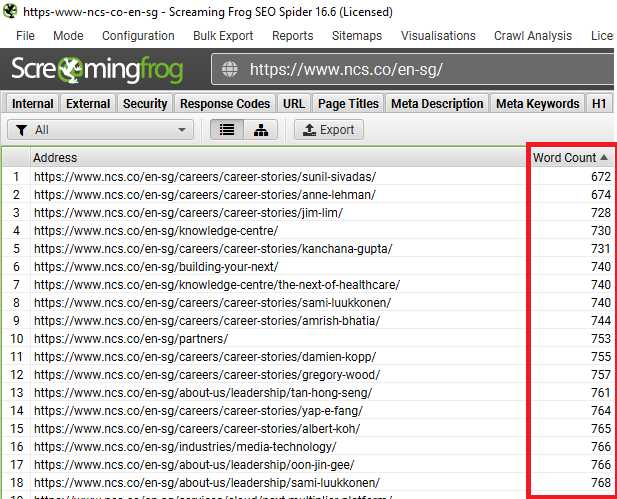
How to check for thin content?
- Open the screaming frog application
- Crawl the website you want to check
- Make sure the filter was set to “All”

- Sort the word count from lowest to highest.

Unless you conduct a site audit, such pages with low word counts may have poor content. If those pages have terrible content, make sure to modify, eliminate, or replace them.
Image Optimization
Images are a great way to improve the user experience on your website. However, if they’re not properly optimized, they can hurt your SEO. Image optimization involves making sure that your images are the right size, have relevant alt text, and are compressed for faster loading times.
Optimizing your images for performance has various advantages. According to HTTP Archive, images account for 21% of the total weight of a webpage as of November 2018. So, after video content, photos should be your primary priority when it comes to optimizing your entire site.
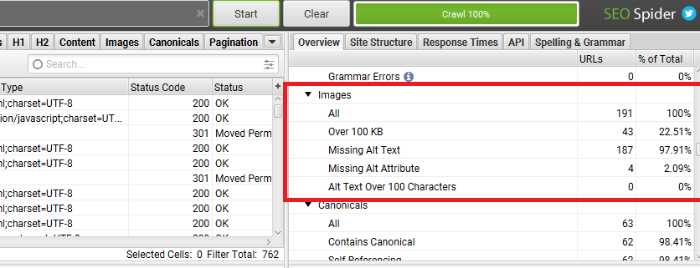
What to check in images?
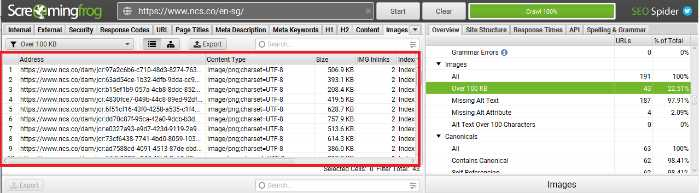
- Are there images that go over 100KB?
- Are there Alt-tags(eg. alt=” some descriptive text”) on images?
- Are there Alt-text beyond 100 characters?
- Does the image file name include a targeted or topically relevant keyword?
How to audit images if it’s already optimised?
- Open Screaming Frog application

- Crawl the site you want to audit

- Click the overview tab (rightside) and under the images, click the item you wish to check.

- Once you click an item, you can see what pages that does not fall on your criteria

Technical SEO Elements To Audit
In addition to the on-page and content elements, you should also audit your website’s overall architecture. This includes things like your site’s URL structure, Sitemap, internal linking, checking mobile responsiveness, and site speed. Here are a few tips on how to do this:
URL Structure
Your website’s URL structure is important for both users and search engines. It should be easy to read and include your target keywords.
URLs are seemingly insignificant addresses to websites. However, how you organize URLs for SEO purposes is important.
Although they may appear to be less significant than the title and heading parts, URLs can be a valuable SEO strategy.
What to check in URL Structure?
- Are the URLs direct to the product/service name without unnecessary/non-descriptive folders? eg.
- Are the keyword in the URL rich with targeted or topically relevant keywords?
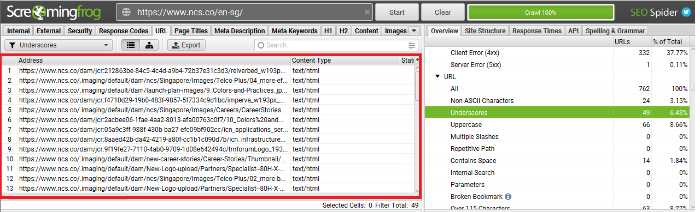
- Are the URLs all in Lowercase?
- Are the URLs use a hyphenated character as an alternative for space?
How to check URL structure?
- Open Screaming Frog Application
- Crawl the website you want to audit
- Click the overview tab (right side) and under the URL, click the item you wish to check

- Once you click an item, you can see what pages fail to meet your criteria

Internal Links
Internal linking is the process of linking to other pages on your website. This helps search engines understand the relationship between your pages and can help improve your website’s overall SEO.
Internal links are critical for the flow of domain authority (DA), page authority (PA), and, ultimately, website conversions. If you don’t optimize your internal links, you may lose the chance to pass the link juice that will help your page rank.
Internal links help in guiding users through your website. By linking relevant content within your site, you essentially create a roadmap that allows users to navigate and understand the structure of your site with ease. It also establishes topical authority, as it helps Google’s crawlers decipher the hierarchy and relationship between different pages on your site, providing context to your content through strategic links.
What to check in internal links?
- Is there a link pointing to it? (Not an orphan page?)
- Is there anchor text use?
- Is the page receive enough internal links according to importance?
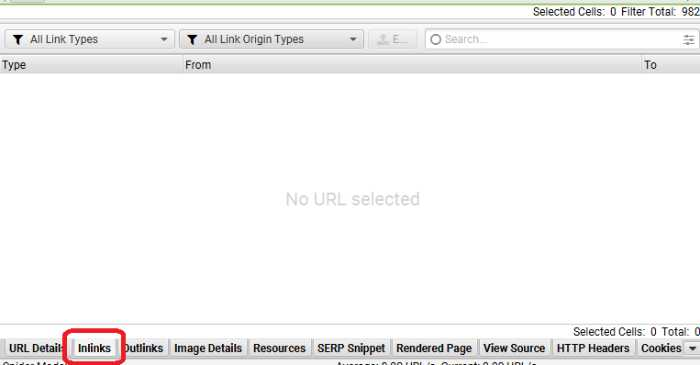
How to audit internal links?
- Open Screaming Frog Application
- Crawl the website you want to audit
- Click inlinks found on the bottom part

- Click one to show a URL to audit

- A result will show once you click one item

Sitemap
A sitemap is a file that contains a list of all the pages on your website. It helps search engines index your website and can improve your website’s overall SEO.
The advantage of auditing a sitemap as part of a site crawl is that you can compare the contents of a crawl to the XML Sitemap to find orphan URLs (URLs in the XML Sitemap that aren’t linked to internally on the site) or URLs that aren’t in the XML Sitemap.
You should have an updated sitemap for search engine crawlers and indexing. It essentially acts as a roadmap of your website, guiding search engine bots through all the important pages that you want to be discovered and indexed. You’re helping these crawlers find your key pages easily, even if the internal linking isn’t perfect. This is particularly crucial for larger websites or sites that have content not linked to the main navigation, as it ensures these pages won’t be overlooked.
What to check in a sitemap?
- URLs in sitemap
- Orphan URLS
- Non-indexable URLs in sitemap
- URLs in Multiple sitemaps
- XML sitemap with over 50k URLs
- XML sitemap over 50MB
How to check if a website has a sitemap?
- Open Screaming Frog
- Set-up ‘Crawl Linked XML Sitemaps’ under ‘Configuration > Spider > Crawl’

- Start the crawl

- Configure Crawl Analysis


- Use the filter to audit your Sitemap

Mobile Responsiveness
Mobile responsiveness is the process of making sure that your website looks and works great on all devices. This is important because more and more people are using mobile devices to browse the internet.
How to check if a website is mobile responsive?
- Go to Google Search Console Mobile-Friendly Tester
- Paste the URL you need to check

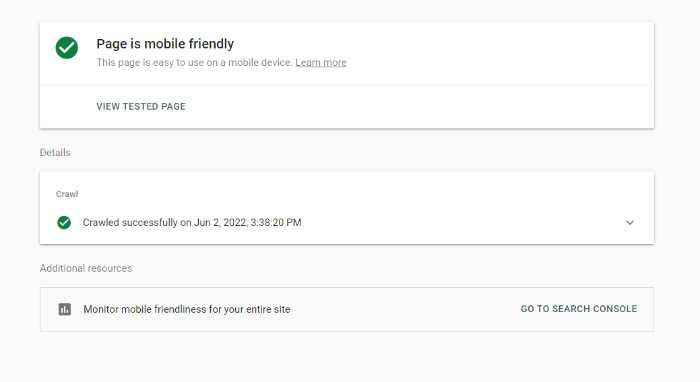
- A result will be displayed If your page is mobile-friendly

Page Speed
Page speed is the amount of time it takes for a page on your website to load. This is important because users are less likely to stay on a website if it takes too long to load.
What to check in Page Speed?
- Is the homepage speed or other important pages above grade B on GT Metrix?
- Is the homepage speed or other important pages above 80 for mobile on Google Page Speed Insight?
How to check page speed?
- Go to Google PageSpeed Insights.

- Enter the URL of the page you want to test.

- Click Analyze

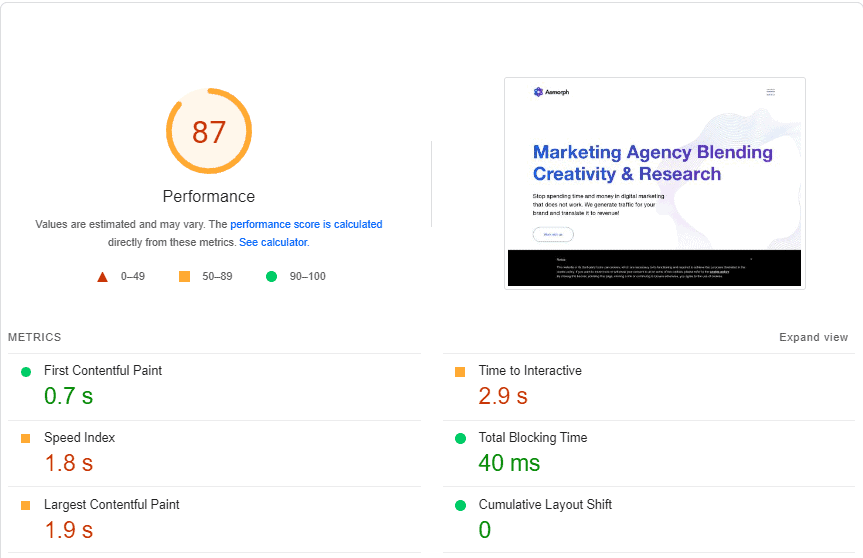
- You will see a performance score from 0-100, with 100 being the fastest.

If the result is below 80, you may want to improve the speed of your web page by compressing your images, using browser caching, using lazy loading, eliminating render-blocking CS & Javascript, etc.
Conclusion
An on-page SEO audit is a crucial step in ensuring your website is fully optimized for search engines. By performing an audit, you can boost your overall SEO performance, improve your page rankings, and pinpoint areas that need adjustments to enhance your website’s effectiveness.
If you’re looking for professional support to optimize your website, explore our expert optimization solutions to take your strategy to the next level. Have any questions? Feel free to leave a comment below. Thanks for reading!









