When it comes to page speed, many different factors come into play. This article will discuss some of the most important ones and how you can improve your page speed. We will also provide other tools and optimize resources that you can use to get started.
What Is Google PageSpeed Insights?
Google PageSpeed Insights tool is one way to measure your page speed. This tool will give you a score from 0-100, with 100 being the fastest. This analyzes how well a page performs on desktop and mobile devices and offers recommendations for how to make the page better.
Why Page Speed Matter?
PageSpeed is a metric that Google uses to determine how fast can a page load. The faster your pages load, the higher you will rank in search results.
Google PageSpeed Insights tool is one way to measure your page speed. This tool will give you a score from 0-100, with 100 being the fastest.
Having a fast page speed is important for two reasons: first, it makes your website load faster for your visitors; and second, it helps you rank higher in Google search results.
Understanding the PageSpeed Insights Report
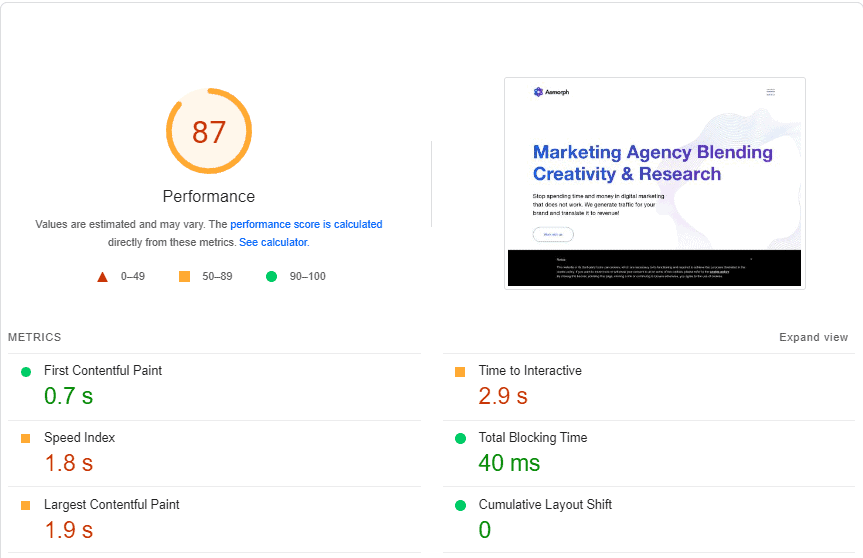
Google PageSpeed Insights is a free tool that helps website owners understand and improve the performance of their sites. It evaluates various aspects contributing to a site’s speed and user experience. Let’s break down the key elements you should pay attention to in the PageSpeed Insights report:
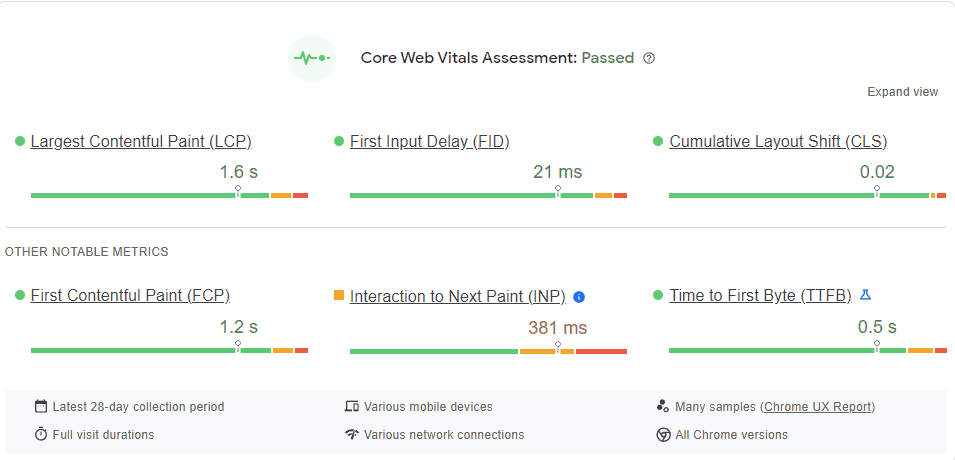
Core Web Vitals Assessment (Field Data)

Field Data in the context of Google PageSpeed Insights refers to real-world performance metrics collected from actual users who visit your website. Unlike Lab Data, which is simulated under controlled conditions, Field Data offers insights into users’ genuine experience when interacting with your site in their everyday environment.
Field Data provides a more accurate representation of how real users experience your website. It considers factors such as network conditions, device capabilities, and other variables that can impact performance in the real world.
Metrics derived from Field Data include important indicators like “First Contentful Paint” (FCP), “First Input Delay” (FID), and “Cumulative Layout Shift” (CLS). These metrics offer a holistic view of how quickly content appears, how responsive the site is to user interactions, and how stable the layout is during loading.
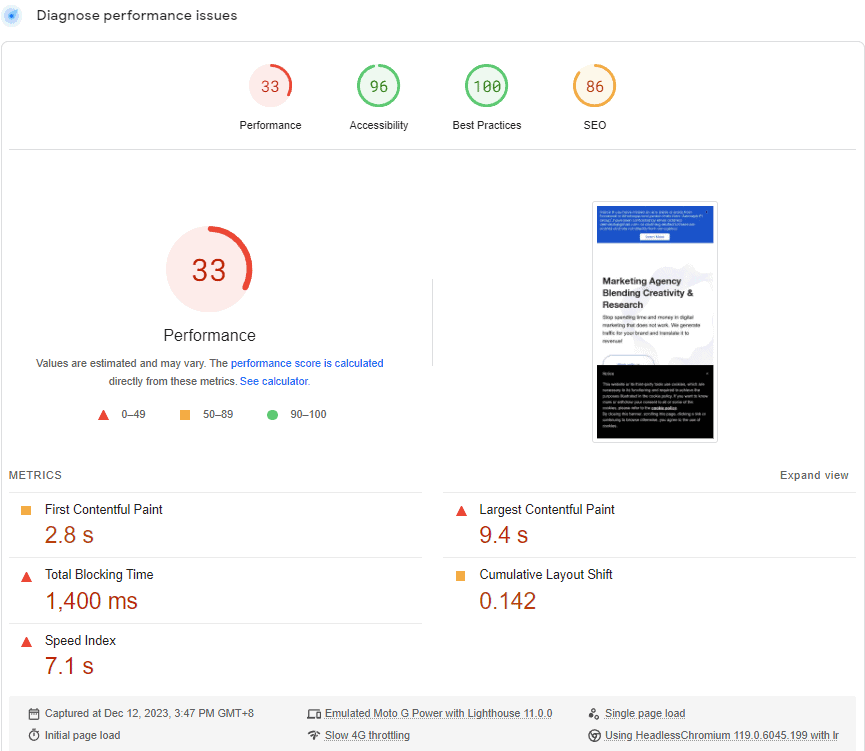
Lab Data

It lets you see how your site would perform under perfect conditions—kinda like a dress rehearsal before the real show. Lab Data, you see, gives a snapshot of how your website would behave under ideal conditions by simulating and controlling the testing environment. Using Lab Data, we can catch potential snags and pinpoint where some polish is needed on the site without having to lean on actual user experiences.
Key metrics in Lab Data include “First Contentful Paint” (FCP), “Speed Index,” and “Total Blocking Time.” These metrics measure how quickly content appears, the visual loading speed, and the time when user interactions may be delayed.
Lab Data provides an overall performance score, allowing you to compare your site against benchmarks and industry standards. Achieving a good score indicates a well-optimized website.
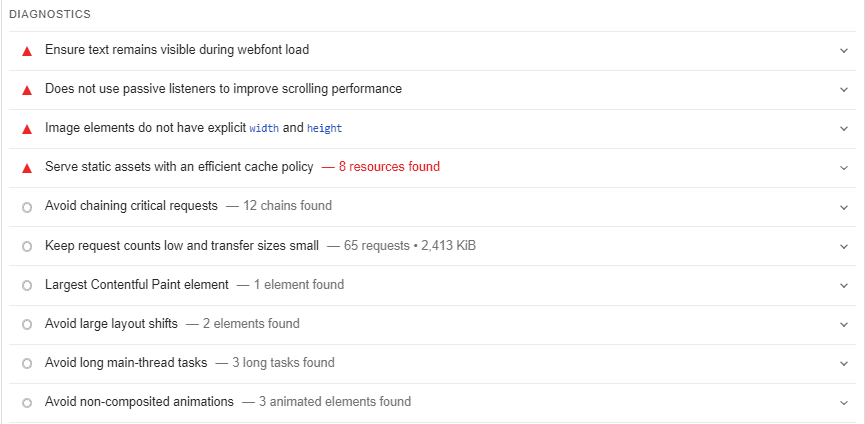
Audit
Audits are like check-ups for your website. They examine various aspects to ensure your web runs smoothly, loads quickly and provides a good user experience. During an audit, your web is tested for performance metrics like “First Contentful Paint,” which measures how quickly users see something on your page. Achieving a good score here means your web is displaying content promptly.
After the audit, you receive suggestions on how to make your site load faster and more efficiently. This includes optimizing images, leveraging browser caching, and minimizing unnecessary code. Audits also consider how your site performs on mobile devices. Since many people use smartphones to browse the web, your web must be optimized for various screen sizes.
Google considers the performance of your web as a ranking factor. If your site performs well, it will likely rank higher in search engine results. Clearing audits can definitely give your site’s ranking a solid boost. While audits are handy, pairing them with real-world data, also known as “Field Data,” gives a full picture of your site’s performance in both hypothetical and actual user situations.
Weight
In website performance, weight plays a pivotal role in determining how quickly a site loads and, consequently, how users experience it. The term encompasses the overall size of a website, encompassing elements such as images, scripts, and stylesheets. Essentially, it represents the digital baggage a site carries. The impact of weight on load times is straightforward – a heavier site tends to load more slowly, potentially leading to a subpar user experience.
Optimizing a site’s weight is crucial for achieving a good score on Google PageSpeed Insights. Businesses must strategically optimize sites through compressing images, minimizing code, and adopting next-gen formats to reduce initial page weight, improve load times, and score well on assessments, allowing their limited budgets to further critical marketing goals. Lazy loading is a pretty cool method, you know. It’s like giving your page a gym membership to shed off some weight – it only loads stuff when needed and this helps speed up the overall load times! When it comes to mobile, the importance of a site’s weight really shines – dodgy network conditions mean we need a lighter touch for smooth browsing.
It’s not just about a smoother user experience, the weight of your site can actually make or break its standing in search engine rankings. Google considers the speed and performance of a site as ranking factors, and a lighter site is more likely to rank higher in search results. To make your site score better in Google’s eyes, you need to trim the fat by shrinking pictures, tidying up coding messes, and paying attention to geeky stuff like ‘Speed Index’ or ‘Total Blocking Time’, all of which can be tracked with tools like PageSpeed Insights. Keeping your website light and speedy is key to offering a slick, effective online experience that ranks well in searches.
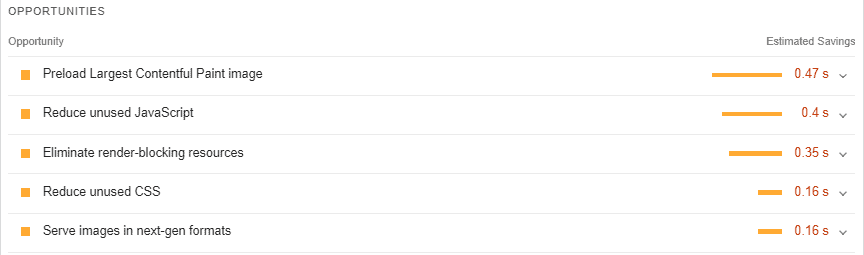
Opportunities and Diagnostics
Exploring opportunities and diagnostics for website performance is about identifying areas where improvements can be made to enhance the user experience and achieve a good score on tools like Google PageSpeed Insights. These diagnostics act as a guide to uncover potential issues and capitalize on opportunities for optimization.
Diagnostics involve carefully examining performance metrics such as “First Contentful Paint” and “Speed Index.” These metrics help diagnose how quickly users see content and the overall visual loading speed of the site. By identifying areas lacking performance, site owners can target specific improvements to enhance load times.
Opportunities arise from the diagnostic findings. For example, optimizing images through proper sizing and next-gen formats presents an opportunity to reduce the site’s weight and improve load times. Implementing lazy loading is another opportunity from diagnostics, ensuring that non-essential elements load only when necessary, contributing to faster initial page loads.
Opportunities for improvement in diagnostics can directly impact a site’s search engine ranking. Google considers factors like page speed as a ranking factor. By leveraging the opportunities highlighted in diagnostics, such as minimizing code and optimizing resources, site owners can potentially enhance their site’s visibility on search engines.
Passed Audits
When your website has passed audits, it signifies that it has undergone evaluations and assessments, typically using tools like Google PageSpeed Insights, and has met specific performance criteria. This achievement is crucial for improving user experience, as a site that has successfully passed audits is likely to load faster and operate more efficiently.
Passed audits serve as a validation of your website’s performance. The assessments consider various factors, such as the First Contentful Paint and Speed Index, indicating how quickly users see content and the visual loading speed. A good score in these areas means your site is validated for prompt content delivery.
Your site’s performance, as assessed through audits, is a significant factor in search engine rankings. Search engines like Google consider page speed as a ranking factor. When your site passes audits and performs well in load times, it is more likely to be ranked higher in search engine results, potentially improving its visibility.
What Is a Good PageSpeed Insights Score?
Determining what qualifies as a good PageSpeed Insights score for webpages is essential for optimizing user experience and search engine visibility. A good score generally falls within the range of 90 and above. However, it’s crucial to understand the components that contribute to this score.
The score is based on various metrics like “First Contentful Paint” (FCP), “Largest Contentful Paint” (LCP), and “Cumulative Layout Shift” (CLS). FCP measures how quickly content appears, LCP focuses on loading the main content, and CLS evaluates visual stability during loading. Achieving a high score indicates efficiency in these metrics.
A good PageSpeed Insights score is directly linked to a positive user experience. A webpage that loads faster, as indicated by a high score, ensures visitors can access content swiftly without unnecessary delays. This is particularly crucial in today’s digital landscape, where users expect seamless and quick interactions.
The PageSpeed Insights score is a notable ranking factor for search engines like Google. Websites with higher scores are favored in search results, improving their visibility and potential click-through rates. Therefore, striving for a good score enhances user experience and positively impacts a site’s overall performance in search engine rankings.
How to use Google PageSpeed Insights?
- Go to Google PageSpeed Insights.

- Enter the URL of the page you want to test

- Click Analyze.

- You will see a performance score from 0-100, with 100 being the fastest.

- You will also see a list of factors affecting your page speed.

- From here, you can start making changes to improve your page speed.

How to Improve Your Google PageSpeed Insights Score?
Improving your Google PageSpeed Insights score is crucial for enhancing user experience and maintaining a competitive edge in the digital landscape. A higher score signifies a faster and more optimized website, aligning with the expectations of most users and search engines like Google.
Key areas to focus on include optimizing images by adequately sizing and compressing them, leveraging browser caching to reduce load times for returning visitors and implementing lazy loading to prioritize essential elements. These strategies contribute to a streamlined webpage that loads faster and passes audits, indicating a well-optimized site.
Consideration for mobile versions is paramount, as a significant portion of users access websites on mobile devices. Ensuring responsive design and efficient image sizing for varying screen sizes are essential in improving your PageSpeed Insights score across different platforms.
Here are a few ways to improve your page speed:
1. Compress Your Images
Compressing images is a fundamental strategy for optimizing page speed and enhancing the overall performance of your website. Images often constitute a significant portion of a webpage’s file size, impacting loading times. Compressing them is a simple yet highly effective technique to reduce file sizes without compromising visual quality.
One recommended online tool for image compression is compressor.io. This user-friendly platform allows you to upload images effortlessly and applies compression techniques to reduce their size significantly. While compressor.io is a reliable option, choosing a reputable tool is crucial to avoid potential issues like distorted images.
When selecting images for compression, it’s unnecessary to compress every single one on your site. Focus on compressing the largest images, as they have a more substantial impact on the page’s performance speed. This strategic approach ensures that you address the most significant file size contributors without unnecessarily compressing smaller, less impactful images.
The benefits of compressing images extend beyond just improving page speed. Uploading compressed images positively influences your site speed, creating a smoother and faster user experience. Additionally, faster-loading websites are favored by search engines, contributing to improved search rankings.
How to compress images using Compressor.io?
- Go to the site Compressor.io

- Upload your image to the site.

- Click on “Download” to save the compressed file to your computer.

Then replace the original image on your web pages with the compressed one.
That’s it! You’ve just successfully compressed an image without losing any quality.
2. Use Browser Caching
Browser caching is a valuable technique to boost page speed and enhance the user’s browser experience on your website. When users visit your site, their browser stores certain files locally on their computer. This means that on subsequent visits, the browser doesn’t need to download those files again, resulting in faster page loads.
Implementing browser caching involves adding cache-control headers to your website. This can be done by modifying your website’s .htaccess file or adjusting settings in your WordPress configuration. The .htaccess file is a configuration file used on web servers, and optimizing it for caching is a common practice to improve page speed.
An effective way to manage cache-control headers on a WordPress site is by using the Yoast SEO Plugin. This popular plugin allows you to make adjustments to the .htaccess file in a more secure manner. By installing and activating Yoast SEO, you gain a user-friendly interface to edit the .htaccess file, making the process more accessible, especially for those less familiar with web server configurations. Following that, you must:
- Navigate to SEO, then Tools.
- Go to the File Editor tab.

- The .htaccess file will be opened in a text editor, where you can paste the above-mentioned code.
- Save changes
Once you’ve configured browser caching, you can use tools like Google PageSpeed Insights to assess its effectiveness. This step is crucial to ensuring that your website indeed benefits from proper browser caching. If there are any issues, revisiting the configuration steps and making necessary adjustments will help in optimizing this aspect of your site’s performance.
3. Use Lazy Loading
Lazy loading is when a browser only loads images when they are visible on the screen. This means that if a user doesn’t scroll down to see all the images on your page, they won’t be loaded, which can save time and bandwidth.Lazy loading is a smart strategy for optimizing your webpage’s performance by loading images only when they become visible on the user’s screen.
This means that if a visitor doesn’t scroll down to view all the images on your page, those images won’t be loaded immediately. This not only saves time but also conserves bandwidth, especially for users with slower internet connections.
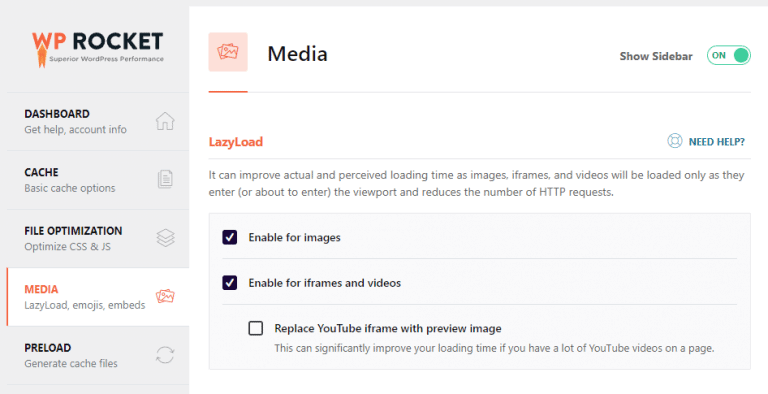
You can lazy load images in a WordPress sites plugin like Lazy Load by WP Rocket.

In WordPress, you can easily implement lazy loading using plugins like Lazy Load by WP Rocket. To enable lazy loading in your WordPress admin dashboard, navigate to Settings > WP Rocket > Media panel. Simply click on “Enable for images” and then save changes in the LazyLoad area. It’s a straightforward process that ensures your website’s images will now load lazily for visitors.
Lazy loading is a great way to perfect Pagespeed Insights score and save time and bandwidth.
4. Eliminate Render-Blocking CSS
Render-blocking CSS refers to code that hinders a webpage from loading until it has been fully downloaded. This can notably slow down page loading, particularly on mobile devices where bandwidth and processing power may be more limited.
When a browser “renders” a page, it processes the HTML code and displays it on the screen. If there’s CSS code that needs to be parsed before rendering, it can significantly impact loading times. Essentially, the more CSS your website has, the longer it takes for the browser to process it, leading to delayed page loading.
To enhance site performance and accelerate loading times, it’s crucial to address and eliminate render-blocking CSS. This optimization is especially pertinent for creating a smoother user experience, as users tend to prefer websites that load quickly and seamlessly.
There are effective ways to eliminate render-blocking CSS, and popular WordPress plugins such as Autoptimize or WP Rocket can be valuable tools in achieving this. These plugins streamline and optimize CSS, ensuring that critical rendering path elements are prioritized and delivered more efficiently. By minimizing render-blocking CSS, you significantly contribute to a faster-loading website, catering to the preferences of both users and search engines.

WP Rocket is a premium WordPress optimization plugin with a slew of features to boost your site’s performance and loading speed. In order to do that, here are a few steps:
Step 1: Install the plugin to your WordPress site.
Step 2: After installing and activating WP Rocket, go to Settings > WP Rocket.
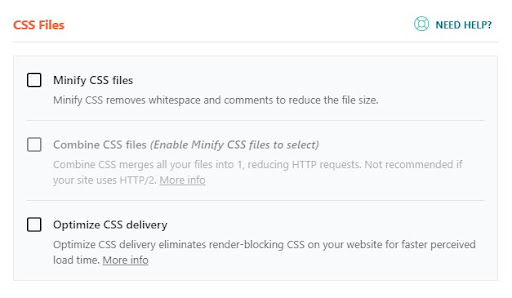
Step 3: Navigate to the File Optimization options. There should be a place for CSS files under here.

You can use the plugin to minify CSS files, combine CSS files, or optimize CSS delivery. Enable the options and you’re all set.
5. Eliminate Render-Blocking JavaScript
Render-blocking JavaScript can impede the loading of web pages, similar to the way CSS does. Just like render-blocking CSS, JavaScript can prevent a page from loading until it has been fully downloaded. This delay in loading can be particularly noticeable on mobile devices, where resources and processing capabilities may be more limited.
One effective method to eliminate render-blocking JavaScript involves using the “async” and “defer” attributes in script tags. This approach requires a careful understanding of your site’s functionality. By adding “async” to the script tag, you allow the browser to download and execute the script asynchronously, which means it won’t block other elements from loading.
However, it’s crucial to assess whether your script is designed to work with “async” or “defer” characteristics to avoid potential issues that could impact your site’s functionality.
In WordPress, you can also address render-blocking JavaScript using dedicated plugins such as Autoptimize or the WP Rocket plugin. These plugins offer user-friendly solutions to optimize and streamline JavaScript delivery, ensuring that critical scripts are prioritized while non-essential ones are deferred or loaded asynchronously.
Eliminating render-blocking JavaScript is a significant step in improving overall site performance and speeding up page loads. By optimizing the way JavaScript is handled, you create a more responsive website that aligns with the preferences of users and search engines.
This optimization is especially relevant in the context of achieving a good PageSpeed Insights score and enhancing the user experience across different devices and network conditions.
6. Eliminate Render-Blocking Resources
Render-blocking resources, encompassing CSS and JavaScript elements, pose a challenge to webpage loading speed by delaying rendering until fully downloaded. This delay can notably impact user experience, particularly on mobile devices or in areas with slower network connections. Understanding the impact is crucial, and prioritizing critical resources is essential for effective optimization.
To address render-blocking resources, consider using attributes like “async” and “defer” for scripts, allowing for asynchronous or deferred loading. Optimization tools and plugins, such as Autoptimize or WP Rocket for WordPress sites, streamline this process with user-friendly configurations.
Additionally, implementing techniques like critical CSS, lazy loading, and regularly testing changes with tools like Google PageSpeed Insights ensures ongoing performance improvements.
Strategically managing render-blocking resources not only enhances overall website performance but aligns with best practices for achieving favorable PageSpeed Insights scores and positively influencing search engine ranking factors. This optimization contributes to a faster, more responsive user experience across diverse devices and network conditions.
7. Reduce Server Response Times (TTFB)
Reducing Server Response Times, also known as Time To First Byte (TTFB), is crucial for optimizing website performance and improving user experience. When a user requests a webpage, the server’s response time directly impacts how quickly the page starts loading. Most sites aim for a low TTFB to ensure faster loading times.
To achieve a faster TTFB, consider a few practical steps.
- First, optimize server configurations and consider using efficient server technologies like Nginx.
- Minimize unnecessary code and leverage open-source tools to identify and eliminate unused resources.
- Additionally, employ a content delivery network (CDN) to distribute content across servers globally, reducing the physical distance between the user and the server and thus decreasing TTFB.
Regularly measuring server response times using tools like Google PageSpeed Insights provides insights into your site’s performance. Google Analytics can also offer valuable data on page performance. By focusing on reducing TTFB, site owners can significantly contribute to a quicker overall page load, creating a positive impact on both user experience and search engine ranking factors.
8. Reducing TTFB using WP Rocket Plugin

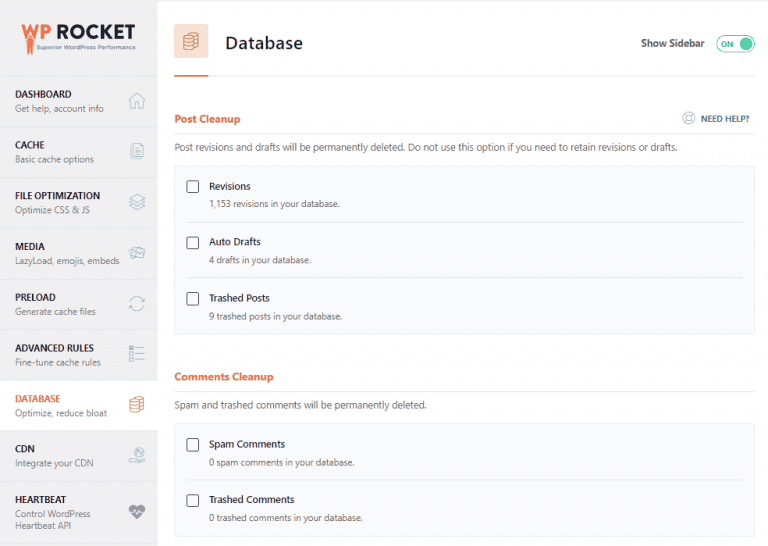
A database with too much superfluous data, such as post revisions, discarded and spam comments, and temporary files generated by plugins, could slow down your server’s response time. You should optimize the size of your database and do regular cleanups.
WP Rocket includes a dedicated tab with all of the functionality, such as Post, Comments, and Automatic cleaning.
9. Implement AMP
Implementing Accelerated Mobile Pages (AMP) is a strategy to ensure fast loading times for mobile devices. These pages adhere to Google’s stringent guidelines to qualify for features like the AMP carousel. To create AMP pages on WordPress, utilizing the AMP for WordPress plugin is a straightforward approach.
The AMP for WordPress plugin streamlines the process, making it easier for site owners to adopt AMP standards. By following proper setup procedures, which can be found through tutorials or guides, users can ensure their pages meet the necessary criteria. Implementing AMP is particularly beneficial for mobile versions of websites, enhancing user experience and aligning with Google’s preferences for fast-loading content.
10. Use A Content Delivery Network
What is a CDN?
A Content Delivery Network (CDN) is a globally distributed network and storage service designed to host various web content across multiple geographical zones. This content includes HTML pages, scripts, style sheets, multimedia files, and more. The primary purpose of a CDN is to enable the delivery of content through its network rather than relying solely on your own servers. This distributed approach helps alleviate the load on your servers, leading to improved performance and faster content delivery.
How do CDN works?
A CDN consists of numerous data centers strategically positioned worldwide, referred to as Points of Presence (PoPs). Each PoP is equipped to host and serve content to users in its proximity. CDNs use various factors such as distance, PoP availability, and connection speed to route users to specific PoPs.
In the process, a PoP acts as an intermediary between your users and your origin server. When a visitor requests a resource like an image or script from your website, they are directed to the nearest PoP. If the PoP has the requested resource cached, it efficiently delivers it to the user, minimizing latency and optimizing content delivery. This dynamic routing and caching mechanism contribute to a smoother and faster browsing experience for users across the globe.
11. Use WordPress Themes That Load Fast
Opt for Swift-Loading WordPress Themes
When selecting a WordPress theme, prioritize ones that are lightweight and boast swift loading times. An effective way to gauge this is by testing the theme demo using Google PageSpeed Insights to assess its performance score.
Here are some top picks for fast-loading WordPress themes:
- GeneratePress
- Astra
- OceanWP
- Neve
- Hestia
Running your chosen theme through performance tests ensures that it aligns with your speed optimization goals. These themes are known for their efficiency in delivering a seamless user experience. By incorporating such themes, you contribute to a notable enhancement in your page speed scores, fostering user satisfaction and potentially increasing conversions. If you have any queries regarding speeding up your WordPress site, feel free to drop a comment below for assistance. We’re here to help!
12. Use A Good Web Host
Opt for a Reliable Web Hosting Provider
Selecting a reputable web host is paramount for optimizing page speed. An excellent web host utilizes servers optimized specifically for WordPress and offers additional performance enhancements like caching.
Consider the following top-notch web hosting providers for your WordPress needs:
Bluehost:
- Known for its reliability and ease of use, Bluehost is a popular choice, providing optimized hosting solutions tailored for WordPress users.
Hostinger:
- Hostinger is recognized for its affordability and high-performance hosting, making it an excellent option for those seeking a balance between cost and speed.
SiteGround:
- SiteGround is praised for its exceptional speed and security features. It offers specialized WordPress hosting plans with a focus on optimal performance.
WP Engine:
- WP Engine is a managed WordPress hosting provider, ensuring top-tier performance and support tailored specifically for WordPress websites.
These hosting providers are trusted in the industry, offering plans designed to cater to WordPress users. Their commitment to speed, reliability, and additional performance features makes them ideal choices for enhancing your website’s overall performance.
Choosing a dependable web host is a crucial step towards achieving faster page load times and providing a seamless experience for your site visitors.
Google PageSpeed Insights Tool Alternatives
While Google PageSpeed Insights is a widely used tool, several alternatives provide comprehensive insights into your web page performance. Here are a few notable alternatives:
GTmetrix:
- GTmetrix offers detailed measure performance reports, including PageSpeed and YSlow scores. It provides actionable recommendations for improvement, such as efficiently encode images and leveraging browser caching. The tool also allows you to test your web page from different locations and browsers.
WebPageTest:
- WebPageTest is an open-source tool that conducts detailed web page performance testing. It provides a waterfall view of your site’s loading process, along with metrics like First Byte Time and Start Render. Additionally, you can simulate visits from various devices and network conditions.
Website Checker:
- Website Checker is a user-friendly tool that evaluates your website’s performance, SEO, and security. It offers insights into page speed, mobile optimization, and provides actionable recommendations to enhance your site’s overall health.
Lighthouse:
- Lighthouse is an automated tool and part of the Chrome Developer Tools. It can be run in Chrome DevTools, from the command line, or as a Node module. Lighthouse provides audits for performance, accessibility, progressive web apps, SEO, and more. It’s particularly useful for assessing your website’s adherence to best practices.
By using these different tools, you’ll be able to get a more complete picture of how your website’s doing and pinpoint exactly where changes need to be made. Analyzing site performance through multiple lenses lets you spot issues and find openings to help visitors move faster and comprehend more.
Conclusion
Boosting your page’s speed isn’t a one-size-fits-all deal; it needs tailored strategies, because what works for one might not work for all. But, if you put these tips to work, you’ll see your Google PageSpeed Insights scores increase. Speeding up your website isn’t just about user satisfaction; it can also ramp up the number of completed deals.
Our team is available to answer any questions or suggestions you have about speeding up your website; feel free to ask in the comments. We’re happy to help you get started on your website!
FAQ
How accurate are Google PageSpeed Insights?
Google PageSpeed Insights provides valuable insights but may not always reflect real-world user experience. It’s a useful tool for optimizing performance, but results may vary based on user conditions.
Is Google PageSpeed Insights reliable?
While Google PageSpeed Insights offers valuable performance insights, it’s essential to consider real-world user experience. Results may differ based on users’ devices, network conditions, and geographical locations.
How does bounce rate correlate to page speed?
A slower page speed often leads to higher bounce rates, as users may leave if a site takes too long to load. Optimizing page speed can positively impact user engagement and reduce bounce rates.
How fast should a site load?
Ideally, a site should load within 2-3 seconds for an optimal user experience. Faster loading times enhance user satisfaction, improve SEO, and contribute to lower bounce rates.









