Schema markup is one of the most popular SEO strategies nowadays. This code provides information about the data on your pages, which can then be used by Google to create rich snippets in search results. These snippets can improve click-through rates, as they provide more information to searchers about what they will find on the page.
In this blog post, we will discuss what schema markup is and how you can implement it on your website!
What is Schema Markup?
Schema markup is a code that provides information about your website’s content, such as the type of content, the keyword density, and other essential details. This code is added to a website to improve how search engines interpret and display content and more easily help users find the information they’re looking for.
Adding schema markup to your website improves your click-through rate from search results and can also give you a boost in rich search results.
If you’re unfamiliar with coding, plenty of resources and free tools are available to help you add schema markups to your site.
What is the Importance of Schema?
Schema is essential for several reasons.
First, Schema helps search engines understand your website’s content and match it with relevant searches. It can help them better determine which results to show for specific queries and gives Google additional information about your pages and posts.
Second, it can help improve click-through rates (CTRs) by making your listings more eye-catching and relevant to what people are searching for.
Finally, it can give you an edge over your competition by helping you rank higher in Google’s search results. It is structured data Google uses as a ranking signal.
So by implementing Schema, you could see a bump in your organic search rankings.
Does Schema help you rank better?
Schema helps you rank better! It gives you an edge by making your site more accessible and easy to understand for search engines. You are essentially helping Google “read” your site better and provide more relevant results to users when adding Schema markups to your website.
Types
While there are different types of schema markup you can add to your site, some of the most common and helpful schema types include:
- Local Business
- Product and Offer
- Organization
- Person Market
- Event
- Video
- Breadcrumbs
- Article
- Recipe
- Job Posting
- How-to
- FAQ Page
Local Business
Local business schema markup helps businesses to list their location, contact information, and other essential details on their website.
Some common elements included in this type of schema markup are:
– name
– address
– telephone number
– email address
– website valid URL
– business hours
– price range
– payment methods accepted
– product or service offerings
Product and Offer
Product and offer schema is one of the schema markup types that helps Google understand the products and services offered on a website.
Product schema can provide information about a product, such as its price, availability, and review rating.
Offer schema can provide information about a special offer or discount on a product.
Product and offer schema can be added to a website using the JSON-LD format.
Adding product and offer Schema to your website can help improve your visibility in search results and boost your click-through rates.
Organization
Organization schema is another type of schema markup used to provide information about organizations, such as their name, contact information, and logo.
Organization schema markup helps people recognize the organization and will also help build brand awareness.
It is a powerful tool that can help businesses of all sizes improve their online visibility.
By including all relevant information about the organization, businesses can make sure that they are easy to find by search engines and users.
And by using relevant keywords and including the organization’s logo, businesses can also improve their brand awareness.
Person Market
Person market schema is a type of schema markup that enables marketers to understand how people interact with their brand online. It tracks customer behaviour, optimizes marketing campaigns, and improves the overall customer experience.
Implementation of person market schema is by two data types:
- Person data type: this includes information such as name, address, email, phone number, and social media profiles.
- Interaction data type: this includes information such as website visits, product purchases, customer service interactions, and brand mentions.
Event
Event schema is a type of schema markup that provides information about events. It includes information such as the event’s name, the date and time, the location, and other relevant details.
Google can use event schema markup to provide more relevant and targeted results for users searching for events.
Video
Video Schema is one of the markup types that helps Google understand that your website contains videos and provides information about the videos on your site.
To implement video schema, you need to add some code to your website. The code should include information about the video, such as the title, description, thumbnail URL, and duration.
Breadcrumbs
The breadcrumbs Schema help describe the path a user takes to arrive at the current page.
It can be helpful for both users and search engines, as it provides context for where the user is on your website.
The code for breadcrumbs Schema is similar to that of other types of schema markup. The critical difference is that you will need to specify the “item” property for each breadcrumb in the trail. The item property corresponds to the breadcrumb text, and the ” position” property corresponds to the location of the breadcrumb on the trail.
Article
Article schema is a type of structuring data that marks up articles on websites. Search engines can use it to understand an article’s content better and display richer search results.
Some common properties marked up with article schema include the author, date published, headline, and body text.
Recipe
Recipe Schema is a type of Schema that allows you to provide detailed information about a recipe, such as the ingredients, steps, nutrition facts, and more.
When creating a recipe schema, it is crucial to include all the relevant information about the recipe.
It includes the name of the dish, a photo, the cooking time, the total time, the number of servings, the ingredients, the steps, and the nutrition facts. You can also include additional information such as the chef’s name, the restaurant name, and the date the recipe was published.
Job Posting
A job posting schema is structured data that tells search engines about your job postings. By adding this markup to your site, you can ensure that potential candidates more easily find your jobs.
When job seekers search for relevant terms, search engines intelligently display relevant content. It can attract new talent to your company.
How-to
How-to Schema is a schema markup that improves how your content appears in search results.
This markup helps Google understand the steps involved in completing a task and can also be used to provide structured data about how-to content on your site.
When using the how-to Schema, it is essential to include all of the steps involved in completing the task and any information that might be useful to someone trying to achieve it.
Additionally, you should ensure that your how-to content is easy to read and understand, as this will help Google provide the best possible search results for your content.
FAQ Page
FAQ Page schema is a type of structured data that markup a list of frequently asked questions (FAQs).
FAQ Page schema helps Google understand the content of your page and provides richer search results. When creating a FAQ page, you will need to decide what type of Schema to use.
FAQ pages use three types of Schema:
1. Microdata – the simplest form of structured data and supported by all major search engines
2. RDFa – a more advanced form of microdata that adds more information to your page
3. JSON-LD – the most advanced form of structured data and allows you to add even more information to your page
How to Implement this?
Assuming you have already decided which Schema to use, the implementation process is relatively straightforward.
- Create a markup
- Test your Code
- Activate the Code
Create the markup
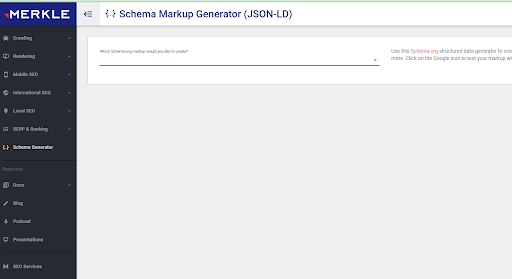
In creating the markup, go to Merkle first.

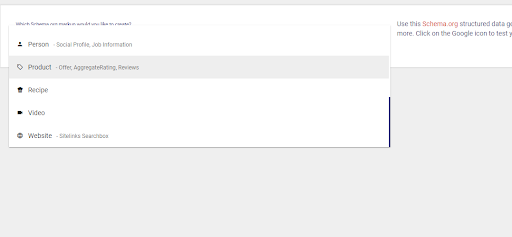
Choose what type of Schema you want to create.

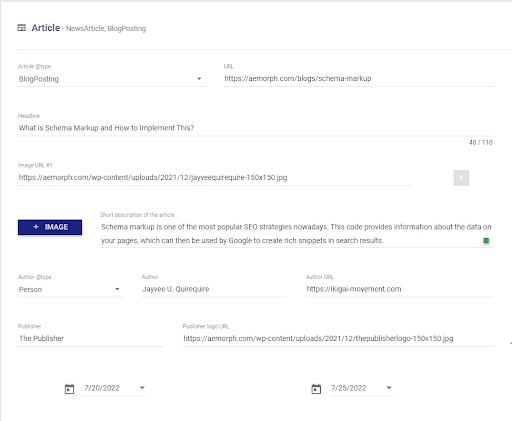
Once you have chosen a type of schema, fill out each filled.

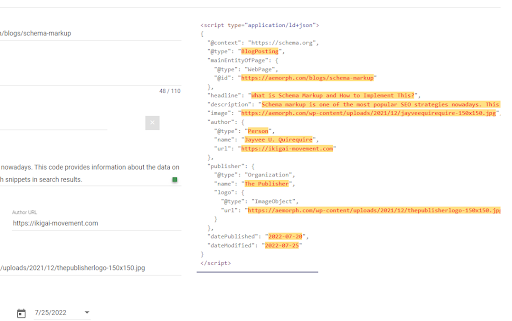
After filling out the field, a code will generate on the right side of the page. Copy that code to test it.

Test your code
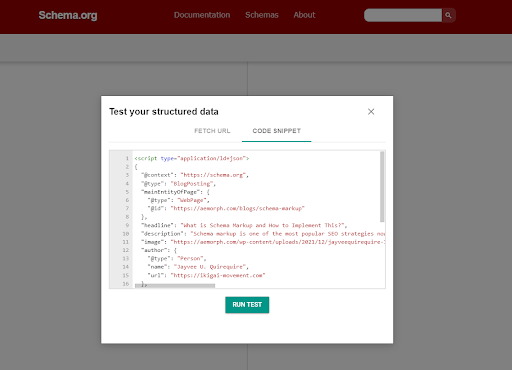
To test your code, you can use a tool like the Google Structured Data Testing Tool. This tool helps you to see if your code is correctly implementing schema markup. Paste the code you copy from Merkle.

Once pasted, if no errors are found on the right side of the tool, it means that you can use the code.

If you want to test your code more thoroughly, you can use the Rich Results Test. It will not only tell you if your code is correctly implementing schema markup, but it will also show you how your content will look in Google search results.
Both of these tools are easy-to-use testing tools developed by Google that are essential for testing your schema markup and ensuring correct implementation.
Activate the code
Activating schema markup will vary depending on your specific code and implementation.
However, in general, activating schema markup involves adding the code to your website or blog post and configuring it to work with your particular content.
There are three implementation methods:
- Straight into the HTML tags- Manually inserting schema markup into your web pages’ HTML tag is the most labour-intensive option. Still, it gives you the most control over the presentation of your content.
- Using google tag manager – Google Tag Manager is a free tool that allows you to manage your website’s code-rich snippets, including schema markup. This option is less labour-intensive than manual insertion, but it requires some technical knowledge to set up and configure.
- Using CMS and plugins – If you use a content management system (CMS) such as WordPress or Drupal, there are plugins available that can help you add schema markup to your website with little effort.
Conclusion
Schema is essential in your search engine optimization (SEO) because it helps Google understand your content better, which can improve your CTRs and help you rank higher in search results.
Remember, once you have added the code to your website, you will need to configure it to work with your particular content. Depending on the code and implementation, this may be a simple process or require some technical knowledge.
Now that you know the basics of schema markup and how to implement it, you can begin adding your own Schema to your website.
Remember to test your code before adding structured data to your live site, and always consult the documentation for the code or plugin you are using to ensure you are using it correctly.