
In the world of SEO, the canonical tag is a hot topic.
Many people have no idea how to use them or what they are, but they are really powerful tools that help you improve multiple website’s search engine rankings.
We will discuss a canonical tag, its importance to SEO, and best practices on your website.
What is a Canonical URL?

A Canonical URL is like the VIP address for a web page, telling search engines the primary spot to find your content. It’s like the main entrance to a party, ensuring everyone ends up in the right place. For example, you have an e-commerce site selling delightful hats. Your main Canonical URL might be “https://example.com/cats” – the go-to place for cat-related things.
Sometimes, you might have different doors (URLs) leading to the same party. This is where Alternate URLs come in. They represent different ways to get to your hat extravaganza, like “https://example.com/cats-uk” or “https://example.com/cute-cats.” But you don’t want search engines to get confused, thinking it’s two different parties. So, you use the Canonical tag to point them to the main entrance, saying, “Hey, this is where the real cat magic happens!”
It’s like saying, “Even though we have different doors, they all lead to the same cat paradise at ‘https://example.com/cats.'”
Now, why does this matter? Search engines love order, and Canonical URLs help avoid chaos. Imagine if external websites started linking to various cat pages. Without a clear Canonical tag, search engines might get puzzled, not knowing which cat URL to prioritise. By setting a Canonical URL, you establish a hierarchy, telling search engines, “This is the main cat hub; focus your attention here!”
Remember, when setting Canonical URLs, be mindful of different URL formats, like absolute URLs, which are the full web address, and relative URLs, which are just the path. Ensure consistency so that search engines can easily follow the trail to your cat paradise. And don’t forget those missing Canonical tags – you wouldn’t want any cat pages feeling left out.
Canonical URLs act as your site’s GPS, guiding search engines through the maze of URLs and ensuring they find the right page. So, tag wisely and let your Canonical URL be the beacon that leads everyone to your cat-filled celebration.
What is a Canonical Tag?

A canonical tag, also known as rel canonical or canonical link element, is like a superhero for webmasters dealing with similar or identical content across different pages. It’s an HTML element that saves the day by guiding search engines on which version of a page is the original or canonical.
Imagine you have an e-commerce site selling your fabulous collection of cat houses. If you’ve got several pages showcasing these houses, the canonical tag becomes your digital bouncer, ensuring search engines know which page is the main event and which are just variations.
Now, let’s get a bit technical. The canonical link element comes with a couple of attributes. First, the rel attribute is like the VIP pass, telling everyone the nature of the relationship between the current page and the one specified in the href attribute. And what’s that href attribute, you ask? It’s like the address of the cat houses page, indicating which URL deserves the spotlight.
Here’s how it looks in the HTML code:
<link rel=”canonical” href=”https://example.com/cat-houses“>
Now, why bother with all this? Well, think of it as your website’s way of avoiding the chaos of duplicate content. If you’ve got multiple pages showing identical houses differently, not using canonical tags is like letting search engines into a confusing maze. They might index all those similar pages, causing a headache for your website’s search engine ranking.
And there’s more to it – the canonical tag is crucial in preventing canonical chains and ensuring you don’t have missing canonical tags. The digital fence keeps your content organized, especially in e-commerce sites where various URLs might represent similar or identical products.
So, in search engines and web pages, the canonical tag is your trusty sidekick, helping your site stand out and avoid getting lost in the sea of multiple URLs. Use it wisely, and your widgets will shine in the online spotlight.
What Does a Canonical Tag Look Like?


The Canonical Tag is like the backstage pass that helps your website’s SEO performance. Let’s break down the canonical link element attributes and see what each part of that code means in plain English.
Here’s the typical appearance of a Canonical Tag:
<link rel=”canonical” href=”https://example.com/page-1“>
Now, let’s dissect it:
<link>: This is the HTML tag indicating a link, but not just any link; it’s a link with a specific purpose, the canonical link.
rel=”canonical”: The “rel” attribute stands for relationship, and when it’s set to “canonical,” it tells the search engines that there’s a special relationship between the current page and the one specified in the “href” attribute. In simpler terms, it’s saying, “Hey, these pages are connected, and this one is the main deal.”
href=”https://example.com/page-1″: The “href” attribute points to the URL of the primary page, which you want search engines to focus on. It’s like providing the exact address so that there’s no confusion.
Now, let’s put it all together in plain English. The canonical tag is like a signpost for search engines, guiding them through the web maze. The rel attribute sets the tone, saying, “This link is significant,” the href attribute points directly to the main page, preventing any detours.
Remember, this tag is your SEO assistant, ensuring that search engines don’t get confused with multiple URLs and that your main page gets the attention it deserves in the vast online landscape.
Why are Canonical tags important for SEO?

Canonical tags act as the superheroes of your website’s SEO strategy, playing a crucial role in preventing confusion and maintaining order in the digital universe. Let’s see why these tags are so important:
Avoid Duplicate Content Chaos: Imagine having different versions of the same page on your website, causing a content conundrum. Canonical tags step in to declare the primary version, ensuring search engines don’t get mixed up with identical or similar content across different pages.
Preserve SEO: Search engines aim to provide the best results to users. Without Canonical Tags, they might index multiple versions of your content, diluting the SEO impact. By specifying the canonical version, you’re telling search engines, “This is the most important one; focus your attention here!”
Fight Canonical Chains: Without a clear hierarchy, you risk creating canonical chains—a confusing loop of pages that can baffle search engines. Canonical tags break this chain by establishing a clear path to the main page.
Prevent Missing Canonical Tags: It’s easy to overlook the importance of Canonical Tags, but missing them can lead to SEO headaches. Proper implementation ensures every page has its designated canonical version, preventing gaps in your SEO strategy.
The Problems with Canonical URLs

Understanding Canonical URLs can resemble going through a digital maze. Let’s know some problems that may arise in this journey and understand their significance.
Canonical Chains:
Picture a series of doors leading to different parts of a party, each with its own VIP section. Canonical chains occur when you link one canonical URL to another, creating a loop. It’s like sending guests in circles; search engines find it just as confusing.
Missing Canonical Tags:
Think of canonical tags as essential road signs in a city – they guide you to your destination. Now, if some roads lack signs, you might find yourself lost. Missing canonical tags are akin to absent signs, confusing search engines.
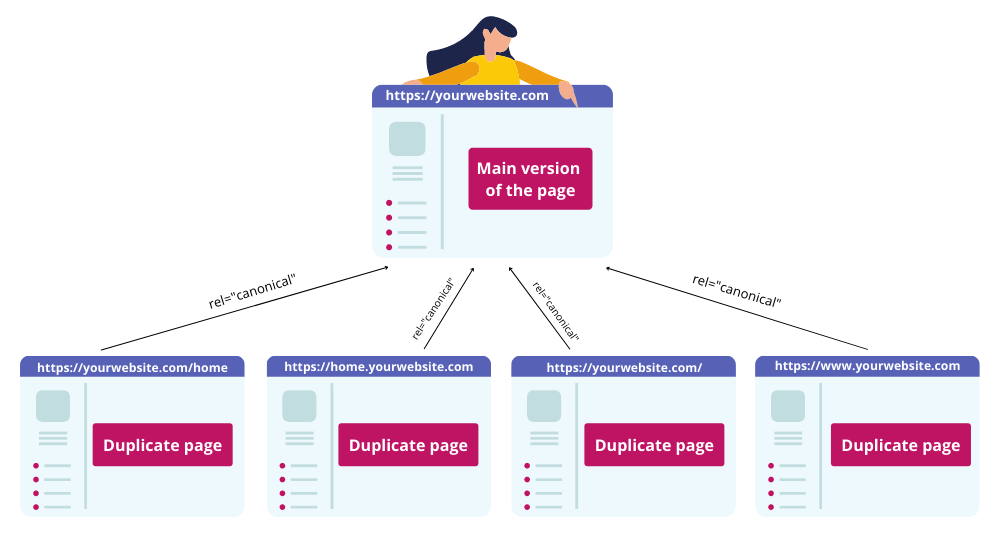
Different URLs, Same Content:
At times, you might have various doors leading to the same VIP area, each with its distinct style. Search engines might interpret these different URLs as pathways to distinct events, potentially diluting your SEO efforts.
Common Causes:
Ecommerce Site: Online shops often encounter challenges with canonical URLs due to the multitude of product pages and variations.
URL Parameters: If your URLs represent additional parameters, like sorting options or filters, they can create different versions of the same content.
Relative URLs: Using relative instead of absolute URLs might confuse search engines, especially when establishing a clear canonical path.
Remember, clarity is important. Ensure your canonical URLs are well-defined, free from chains, tags aren’t missing, and your content isn’t obscured behind different doors. This way, search engines can confidently lead users to the VIP section of your website.
10 Best Practices

When multiple similar pages exist, it can be challenging for search engines to determine which one to index and rank. A canonical tag tells which page is the original and should be indexed.
There are a few canonical tag best practices to follow:
Self-referencing canonical tags
A self-referencing canonical tag serves as a directive to search engines, indicating that the current page is the original and should be considered for indexing. Ensure its application across various versions of your web page, encompassing both the www and non-www variants and the HTTP and HTTPS versions. Additionally, deploy this tag on pages featuring multiple URL parameters.
To implement a self-referential canonical tag, insert the following code into the <head> section of your web page:
<link rel=”canonical” href=”http://www.example.com/”/>
Remember to replace “http://www.example.com/” with the specific URL of the page you wish to be indexed. This practice ensures consistency and clarity for search engines, helping maintain the integrity of your website’s content hierarchy.
Utilize Absolute URLs
To get the full potential of absolute URLs, it’s crucial to format them by incorporating the complete URL path—beginning with either http:// or https://, followed by the domain name and the specific slug or page identifier.
For example:
<link rel=”canonical” href=”http://www.example.com/page-name“>
This approach stands in contrast to using relative URLs, such as:
<link rel=”canonical” href=”/page-name”>
By adopting an absolute URL, you ensure a comprehensive and unequivocal reference to the exact location of your resources, promoting consistency and clarity in your website structure.
Keep away from mixed signals
Steer clear of mixed signals by judiciously applying the canonical tag, especially on pages that are similar but not identical. For example, if you have two versions of a page—one with and one without the “www”—employ the canonical tag on both pages, directing it towards the version with “www.”
This action tells search engines that the “www” version is preferred, signaling them to index this version over the alternative. This practice ensures consistency and provides clear guidance to search engines on your preferred content version.
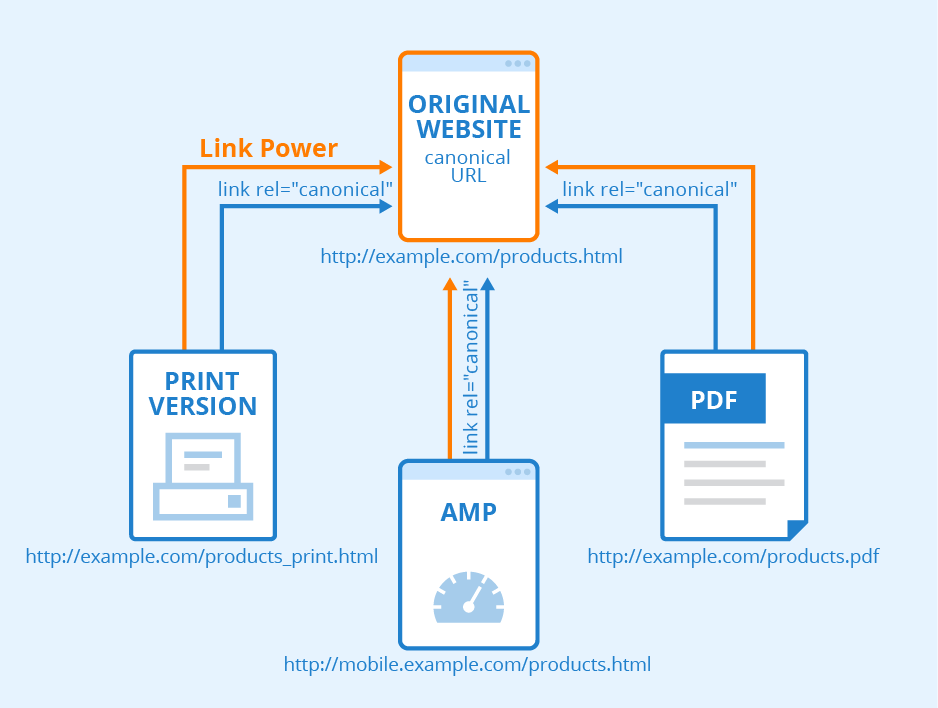
Canonicalize cross-domain duplicates
To address cross-domain duplicate content, consider these straightforward steps. Ensure your website incorporates the rel=”canonical” tag across all its pages. This tag communicates to Google the preferred version of the content for indexing and ranking.
Additionally, guide Google to the correct content version by implementing 301 redirects. This helps in directing traffic to the desired version seamlessly.
For further precision, utilize the Google Search Console to submit your canonical URLs, assisting Google with inaccurate indexing.
Specify the preferred domain for your content by incorporating a canonical tag in the following format:
<link rel=”canonical” href=”https://www.example.com/“>
Remember to substitute “https://www.example.com/” with the precise URL of the page you wish Google to index. These uncomplicated steps ensure a clear path for search engines to follow, mitigating confusion and enhancing the accuracy of your content indexing.
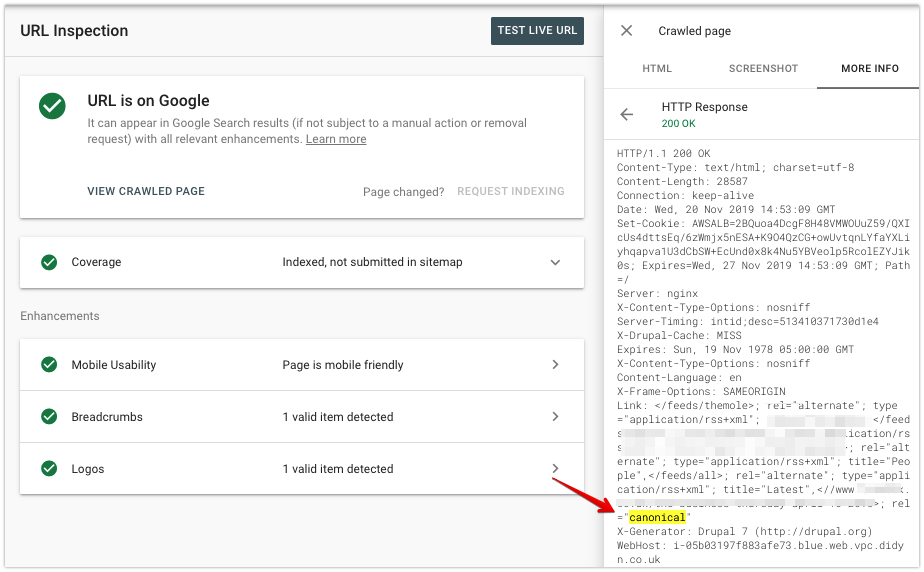
Inspect your dynamic canonical tags
For websites powered by modern content management systems or eCommerce platforms, diligent inspection of dynamic canonical tags is paramount. You can employ various methods to ensure their effectiveness.
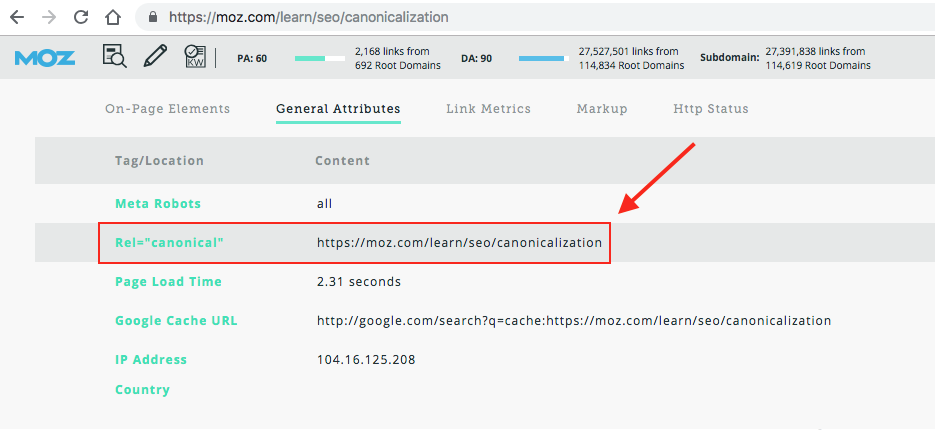
One approach involves checking the source code of your webpage, specifically searching for the canonical tag. If the correct URL aligns with “canonical,” the tag operates as intended.
Alternatively, leverage the Google Search Console by navigating to the “Coverage” report. Examine pages marked as “Alternate page with the canonical tag.” The absence of such pages indicates your dynamic canonical tags are likely in order.
If discrepancies arise, click on the listed pages to cross-verify the canonical URL against the one specified in the tag. If they match, the issue may lie with Google; otherwise, adjustments to your dynamic canonical tags are necessary.
For websites utilizing dynamic canonical tags, meticulous scrutiny is crucial. Confirm their configuration to ensure accurate alignment with the intended pages.
Frequent inspection of your dynamic canonical tags is a robust practice, guaranteeing their proper functionality and contributing to your website’s optimal ranking.
Use lowercase URLs
Choosing lowercase URLs in your canonical tags is crucial for maintaining consistency and mitigating potential issues with search engines. Some search engines may treat uppercase and lowercase variations of the same URL as distinct pages, leading to duplicate content concerns.
Moreover, employing all lowercase letters in your canonical tags helps preemptively address any challenges from how certain servers handle case sensitivity. This practice ensures a seamless and uniform approach to URL interpretation, enhancing the effectiveness of your canonical tags and promoting a smoother user experience.
Rel=canonical in the head
Enhance your website’s search engine optimization by correctly positioning the rel=canonical tag in the head section of your HTML code. This tag, crucial for signaling the source of content, should be incorporated like this:
<link rel=”canonical” href=”http://www.example.com/canonical-page.html“>
Ensuring this tag’s accurate usage within the <head> section contributes significantly to refining your website’s SEO performance. Embrace the power of the rel=canonical tag to guide search engines accurately and bolster the credibility of your content.
Avoid multiple rel=canonical tags
Having more than one rel=canonical tag on a page can befuddle search engines, leaving them uncertain about which version of the page to index. This confusion can adversely impact your site’s performance in search results. Follow these steps to avoid multiple rel=canonical tags:
- Scrutinize your code using tools such as the W3C Markup Validation Service to identify any instances of multiple rel=canonical tags.
- If duplicates are found, promptly remove all but one of them.
- Confirm that the remaining rel=canonical tag accurately points to the preferred version of the page.
- Validate your changes using tools like the Google Search Console’s Fetch as Google feature.
- Keep a vigilant eye on your site’s performance in search results to ensure the adjustments do not adversely affect your rankings. This proactive approach safeguards your website’s clarity for search engines and maintains optimal visibility in search outcomes.
Avoid blocking the canonicalized URL via robots.txt
It’s crucial to avoid blocking the canonicalized URL through robots.txt, as this action instructs search engines to refrain from indexing the preferred version of your content. Such a directive can lead to reduced traffic and visibility for your site, hindering its overall performance in search results.
Ensure uninterrupted access to your preferred content version by removing any restrictions in robots.txt, thus optimizing your website’s visibility and reach.
Avoid canonicalizing all paginated pages
While using canonical tags to designate the “master” or “canonical” page for paginated content is essential, indiscriminate canonicalization across all pages can lead to issues.
Canonicalizing all paginated pages to the first may prompt search engines to overlook the existence of subsequent pages, potentially resulting in lost traffic and diminished rankings.
Conversely, canonicalizing to the last page might give the impression of duplicity, risking penalties for excessive duplicate content.
The optimal practice involves canonicalizing each paginated page to itself. This approach communicates to search engines that each page is unique, warranting individual indexing. By adopting this method, you strike a balance that ensures proper recognition of your paginated content without risking the downsides associated with wholesale canonicalization.
How to Implement Canonical URLs
Canonical URLs are pivotal in optimizing a website’s search engine performance by addressing duplicate content issues and consolidating the visibility of various URL versions. As a fundamental aspect of SEO, canonical tags guide search engines to identify a page’s preferred or original version, ensuring accurate indexing and ranking.
We will explore the importance of Canonical URLs, steps to implement them at both the page and dynamic levels, best practices for precision, and ongoing monitoring strategies, offering a comprehensive guide for website administrators and content creators seeking to enhance their SEO strategy.
1. Set canonicals using rel=“canonical” HTML tags
Setting up canonical URLs using the rel=”canonical” HTML tags involves specifying the preferred version of a page to help search engines understand and index the content accurately. Here’s a general guide along with specific instructions for WordPress and Squarespace:
1. General Steps:
- Locate the <head> section of your HTML code within the webpage.
- Insert the <link> tag with the rel=”canonical” attribute.
- Specify the canonical URL in the href attribute.
2. Example HTML Code:
<head>
<link rel=”canonical” href=”https://www.example.com/preferred-page“>
</head>
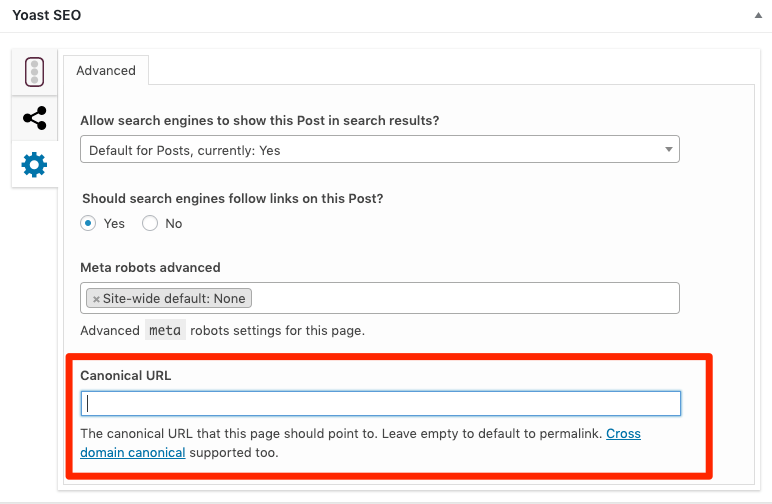
3. WordPress:
- In the WordPress editor, navigate to the page or post where you want to set the canonical URL.
- Look for the “SEO” or “Yoast SEO” section (if using SEO plugins like Yoast).
- Find the “Canonical URL” or similar option.
- Enter the preferred canonical URL and save the changes.
4. Squarespace:
- Open the Squarespace editor for the page in question.
- Click on the gear icon to access the Page Settings.
- In the SEO tab, find the “Canonical URL” field.
- Input the canonical URL and save your settings.
By implementing rel=”canonical” HTML tags through these steps, you ensure that search engines prioritize the specified version of your content.
2. Set canonicals in HTTP headers
Setting up canonical URLs in HTTP headers involves using the “Link” HTTP header to communicate the preferred version of a page to search engines. Here’s a brief explanation, along with an example:
Steps:
1. Access HTTP Headers:
- If you can access your server configuration, locate the section where you can modify HTTP headers.
2. Add Link Header:
- Insert a “Link” header with the rel=”canonical” attribute.
- Specify the canonical URL in the href attribute.
Example HTTP Header:
Link: <https://www.example.com/preferred-page>; rel=”canonical”
In this example, the Link header informs search engines that the preferred version of the content is located at “https://www.example.com/preferred-page.” This method is particularly useful when implementing canonicals across multiple pages or when server-level control is necessary.
It ensures that the canonical information is communicated directly through the HTTP headers, contributing to effective SEO management.
3. Set canonicals in sitemaps
Setting canonical URLs in sitemaps involves including a <link> tag with the rel=”canonical” attribute within the XML sitemap file. Below is a brief explanation along with the pros and cons of this setup:
Steps:
1. Access Your XML Sitemap:
- Open your XML sitemap file for editing. This may be generated automatically by your content management system or created manually.
2. Insert Canonical Link Tag:
- Inside your sitemap’s <urlset> section, insert a <url> entry for the page you want to specify the canonical URL.
- Add the <link> tag with the rel=”canonical” attribute and set the href attribute to the preferred URL.
Example XML Sitemap Entry:
<url>
<loc>https://www.example.com/preferred-page”/>
</url>
Pros:
- Consolidation in Sitemap: Canonical information is centralized within the sitemap, making it convenient for search engines to access and interpret.
- Enhanced Indexing: Helps search engines understand the preferred version of a page, potentially leading to more accurate indexing.
Cons:
- Dependency on Sitemap: Search engines must regularly crawl and update the sitemap to recognize canonical information, which might not be as immediate as direct HTML or HTTP header tags.
- Complexity with Large Sites: Managing canonicals within the sitemap for extensive websites with many pages may become unwieldy.
Using sitemaps for canonical URLs is beneficial in some scenarios, particularly for smaller websites with straightforward structures. However, for larger and more complex sites, direct implementation in HTML or HTTP headers might offer more granular control and immediate impact on SEO.
4. Set canonicals with 301 redirects
Setting canonicals with 301 redirects involves using server-side redirects to guide traffic away from duplicate URLs to the preferred or canonical version. Here’s a brief explanation of how to implement 301 redirects:
Steps:
Access Server Configuration:
- Navigate to your server configuration or use a file editor for the server files.
Implement 301 Redirect:
- Add a directive to your server configuration file (e.g., .htaccess for Apache servers or server block for Nginx).
- Use the following syntax to set up a 301 redirect:
Example .htaccess File for Apache:
apache
RewriteEngine On
RewriteRule ^duplicate-url$ https://www.example.com/canonical-url [R=301,L]
Example Nginx Server Block:
nginx
server {
location /duplicate-url {
return 301 https://www.example.com/canonical-url;
}
# Other server configurations…
}
This example redirects traffic from “duplicate-url” to the canonical version at “https://www.example.com/canonical-url” using a 301 status code.
Pros:
- Immediate Redirect: Users and search engines are immediately directed to the preferred version.
- Consolidation of SEO Value: SEO value, including backlinks, is consolidated to the canonical URL.
Cons:
- Server Access Required: Access to server configuration or .htaccess file is necessary.
- Potential for Errors: Misconfigurations may lead to unintended consequences, such as redirect loops.
Using 301 redirects is a robust method to enforce canonical URLs, especially when dealing with too much duplicate content issues. It provides a seamless user experience and ensures search engines prioritize the designated canonical version for indexing and ranking.
5. Include Internal Links
Internal links play a crucial role in website structure and user experience, offering visitors and search engines several benefits. Here’s why having internal links is essential:
Logical Flow: Internal links guide users through your website in a logical and organized manner. They help visitors seamlessly navigate from one page to another, enhancing the overall user experience.
Content Exploration: Internal links encourage users to explore more content on your site. By linking to relevant pages within your domain, you expose users to additional information, keeping them engaged and on your website longer.
Crawlability: Search engine crawlers use internal links to discover and index new pages on your website. When a crawler encounters an internal link, it follows it to find other relevant pages, ensuring that your entire site is effectively indexed.
Structural Organization: Internal links help establish the hierarchy and structure of your website. By linking from category pages to specific content pages, for example, you communicate the relationships between different sections of your site.
Call-to-Action Placement: Internal links can strategically place calls-to-action (CTAs) that guide users toward conversion points. Internal links can drive users towards valuable actions, whether it’s a signup form, product page, or contact form.
Final Thoughts
Adding canonical tags is crucial for SEO, guiding search engines to the preferred version of a page and preventing issues like duplicate content. They act as a digital guide, ensuring clarity and order in the complex landscape of multiple URLs.
Best practices include self-referencing tags, using absolute URLs, avoiding mixed signals, and inspecting dynamic tags. Additionally, lowercase URLs and proper placement of rel=canonical in the HTML <head> section enhance effectiveness. Implementing these practices safeguards a website’s SEO performance, consolidating its visibility and preventing pitfalls.









