Building your website must come with a purpose. It doesn’t end in professional design and functionalities. You must capture your web visitors’ attention and hook them to your web pages. This goal needs knowledge of Google’s most recent ranking algorithm, and core web vitals.
What are Core Web Vitals?
The recent Google ranking algorithm demands more from web developers and content creators. The goal is not to trick the search engine but to add high-quality content that enhances user experience (UX) on your web pages. The emphasis is on page loading speed which is only determined by your site’s core web vitals.
Core web vitals measure your website’s content loading speed, responsiveness, and visual stability. These metrics help to keep your web pages healthy. As a result, your site will have increased users’ recognition for being clean and hassle-free.
If you use the Google Search Console tool, you can locate the core web vitals data in the “enhancements” section.
Why Is It Important?
These speed metrics are heavily important not only for search engine ranking purposes. If you own an e-commerce site, the bounce rate will be reduced. These metrics help your web pages stay healthy and keep safe browsing constantly in place.
However, don’t get confused between page speed load and site speed load. The latter is the average loading speed time of a few of your website pages. But whether it be one page or more, be sure they meet core web vitals’ threshold scores. If possible, aim for the maximum level.
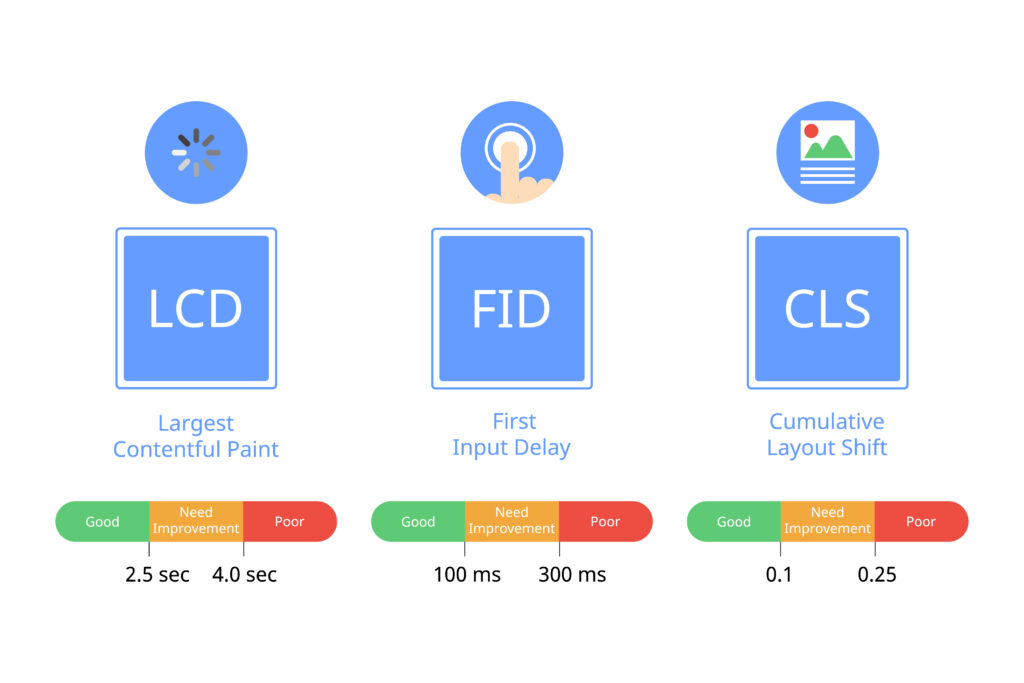
Three Main Performance Metrics of Core Web Vitals

To understand better, below are details of the three Core Web Vitals. Each of them gives you unified guidance to improve your web page performance and increase the quality of user experience (UX).
Largest Contentful Paint (LCP)
Largest Contentful Paint is a core web vitals metric which determines how fast the loading speed of the largest piece in your content is. They could be blocks of text, videos, or images. The ideal time to measure the speed is during the first 2.5 seconds of the page loading.
Most Common Reason for Poor LCP:
-
The loading process of third-party scripts.
-
Irrelevant or unneeded codes, data, and comments in HTML, render-blocking, JavaScript, and CSS.
-
Poor server response rate.
-
Poor image configuration or formats.
Four Ways to Improve LCP:
-
Remove unused third-party scripts because they slow down the loading speed by 34 ms each.
-
Minify Cascading Style Sheets (CSS), HTML, or JavaScript files without affecting their operation. It may include line breaks, spaces, indents, and comments. Strip off unnecessary codes or data from the browser.
-
Find a fast web hosting service provider to boost the loading speed of your web pages. The ideal measurement is less than 200 ms server response time.
-
Use a lazy loading technique for images. They appear only when a user scrolls down the page of your site.
First Input Delay (FID)
These core web vitals represent how your site responds to user input and affects page experience.
First Input delay measures the response rate of your site when a user interacts with it, like by clicking the “button”.
The recommended measurement for this metric is to be less than 100 milliseconds.
Most Common Reason for Poor FID:
-
Unnecessary characters in JavaScript.
-
Download speed
-
Third-party scripts
Three Ways to Improve FID:
-
Minimise JavaScript by removing unnecessary characters from the source code without affecting its functionality. It includes white spaces, comments, and semicolons together with the names and functions.
-
Use a browser cache because it won’t require re-downloading of the files.
-
Get rid of third-party scripts like the marketing tools embedded in your website, like FB ads.
If you want to test the FID, open your Google Chrome and head over to “Lighthouse”, right-click it and click “Inspect”.
As a heads-up, the new core web vitals metric is underway. It is deemed to replace the First Input Delay metric. Instead of focusing on the user’s single interactions, it will scale up to monitoring groups of individual interactions as a part of the user’s input. It shall be like Input Response Delay versus Full Event Duration.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLF) measures the site’s visual stability. Everything on it must appear clearly in less than 0.1 during the loading period.
The Cumulative Layout Shift score is affected if your user is on your web page and a banner pops up while going through the content.
Lighthouse introduced cumulative Layout Shift in the year 2020. It became one of Google Web Vitals that ensures content’s visual stability.
Most Common Reason for Poor CLS:
-
No ads placement
-
Unconfigured or misconfigured sizes of videos, images, and GIFs.
Two Ways to Improve CLS:
-
Create an adequate reserved space for ads in your HTML document. They can mess up your website content by pushing the stuff from its rightful places.
-
Apply the set-size videos, images, GIFs, and others to make your user’s browser determine the amount of space needed for each element on the page.
Tools
Now that you have understood the importance and functionalities of your site’s core web vitals. The next step is to streamline them using these tools to assess and measure the score of your site’s core web vitals.
PageSpeed Insights (PSI)
It measures the performance of a page both on mobile and desktop devices. The fast-performing page should fall within the range of 90%-100%.
The ideal threshold is more than 75% percentile of page loads across mobile and desktop devices.
PSI is a free tool with features that are quite easy to use. You just input the URL to begin the analysis and generate the report. The two data it provides are field and lab data. Between these two, field data give more relevant insight than lab data. The actual web user’s interaction with your site is the real-time collected data, whereas lab data is through simulation.
Google Search Console
It operates in various levels of web analytics, such as monitoring, maintaining, and troubleshooting your website performance and present issues.
A few of its roles are to diagnose potential search engine optimisation (SEO) issues, make you understand your website’s popular pages, and facilitate organic traffic for a better ranking position. Its main difference from Google Analytics is it checks things before the users reach your website.
Chrome DevTools
It is a set of web developer tools that debug and allow you to edit a website as well as measure its performance. They are easy to access because they are built right into the browser. A few of its featured tools are as follows:
Lighthouse
It has been around but not quite known to many web developers, experienced ones and neophytes alike. As implied by its term, it sheds light on how to optimise your site. Lighthouse checks on web apps and generates feedback. It lets you know if your site practices are below the standards and provides tips on how to achieve better performance.
Web Vitals Chrome Extension
It assesses and renders feedback automatically. Three core features are working once this extension is installed: an ambient badge, detailed drill-down in the popup, and HUD overlay.
Ambient Badge shows if your site has passed the Core Web Vitals threshold scores. It comes with status signals.
-
Disabled – grey
-
Passing – green
-
One or more metrics failing – red.
Detailed drill-down in the popup tells whether a user action is needed or a metric value might change.
Heads up display (HUD) overlay paves the way for a persistent view of Core Web Vitals metrics during development.
Conclusion
Having an online presence is a crucial strategy. You must optimise the content and always be updated with the dynamics of Google ranking factors. Their heavy emphasis on the user’s quality page experience is advantageous to the success of your business. They help you to achieve higher engagement and conversion rates besides high visibility on Google search.