เมื่อพูดถึงประสิทธิภาพของเว็บไซต์ ความเร็วไม่ใช่แค่สิ่งที่ควรมี แต่เป็นสิ่งจำเป็น ความเร็วของเว็บไซต์ของคุณส่งผลโดยตรงต่อการจัดอันดับ SEO ประสบการณ์ผู้ใช้ และอัตราการเข้าชม ด้วย Google ให้ความสำคัญกับความเร็วในการจัดอันดับ – โดยเฉพาะผ่าน Core Web Vitals – ความเร็วของเว็บไซต์ส่งผลโดยตรงต่อความสามารถของคุณในการจัดอันดับสูงในเครื่องมือค้นหา
บทความนี้สรุป 10 เคล็ดลับสำคัญที่จะช่วยให้คุณปรับปรุงความเร็วเว็บไซต์ของคุณและเพิ่มประสิทธิภาพ SEO กลยุทธ์เหล่านี้มุ่งเน้นไปที่การปรับปรุงทางเทคนิคที่สามารถดำเนินการได้เพื่อให้เว็บไซต์ของคุณโหลดได้อย่างรวดเร็วบนอุปกรณ์ทุกชนิด
ทำไมความเร็วเว็บไซต์ถึงสำคัญต่อการทำ SEO
ความเร็วของเว็บไซต์เป็นส่วนสำคัญของอัลกอริทึมการจัดอันดับของ Google ในปัจจุบัน หากเว็บไซต์ของคุณช้า ผู้ใช้มักจะออกไปก่อนที่เว็บไซต์จะโหลดเสร็จ ซึ่งนำไปสู่อัตราเข้าออกที่สูงขึ้น อัตราเข้าออกที่สูงส่งสัญญาณไปยังเครื่องมือค้นหาว่าเนื้อหาของคุณอาจไม่มีคุณค่า ซึ่งอาจส่งผลเสียต่อการจัดอันดับของคุณ นอกจากนี้ ด้วยการจัดทำดัชนีแบบ Mobile-first Google จะประเมินเวอร์ชันมือถือของไซต์ของคุณเป็นหลักเมื่อกำหนดการจัดอันดับ
ในทางกลับกัน ไซต์ที่มีเวลาโหลดเร็วขึ้นจะมีอัตราเข้าออกต่ำลงและอัตราการเข้าชมสูงขึ้น Core Web Vitals ของ Google เป็นชุดของเมตริกที่ออกแบบมาเพื่อวัดความเร็วและประสบการณ์ผู้ใช้ และเว็บไซต์ที่ช้าจะส่งผลกระทบเชิงลบต่อเมตริกเหล่านี้
ความเร็วในการโหลดของเว็บมีผลกับอันดับของ SEO อย่างไร
เวลาโหลดหน้าส่งผลโดยตรงต่อการจัดอันดับ SEO ของคุณ อัลกอริทึมของ Google พิจารณาเวลาโหลดเมื่อกำหนดความเกี่ยวข้องและอันดับของหน้าเว็บ ยิ่งเว็บไซต์ของคุณช้าเท่าไหร่ ผู้ใช้ก็ยิ่งมีแนวโน้มที่จะออกไปก่อนที่หน้าเว็บจะโหลดมากขึ้นเท่านั้น ซึ่งส่งสัญญาณไปยัง Google ว่าผู้เยี่ยมชมไม่พบเนื้อหาของคุณมีคุณค่าและส่งผลเสียต่อการจัดอันดับการค้นหาของคุณ
มีคนได้ทำวิจัยนี้ และแสดงให้เห็นว่าหากเว็บไซต์ใช้เวลานานกว่า 3 วินาทีในการโหลด ผู้เยี่ยมชมมือถือ 53% จะละทิ้งเว็บไซต์ ขณะเดียวกัน เว็บไซต์ที่รวดเร็วไม่ได้เป็นเพียงเรื่องการทำให้ผู้ใช้พอใจเท่านั้น แต่ยังเกี่ยวกับการก้าวทันกับความคาดหวังของเครื่องมือค้นหาเช่น Google ซึ่งได้รวมความเร็วเป็นสัญญาณการจัดอันดับที่สำคัญ
Core Web Vitals และ ความเร็วของเว็บไซต์
Core Web Vitals ของ Google เป็นชุดของเมตริกประสิทธิภาพที่มุ่งเน้นประสบการณ์ผู้ใช้และความเร็ว เมตริกเหล่านี้รวมถึง:
- Largest Contentful Paint (LCP): วัดประสิทธิภาพการโหลด เพื่อมอบประสบการณ์ผู้ใช้ที่ดีขึ้น LCP ควรเกิดขึ้นภายใน 2.5 วินาทีหลังจากเริ่มโหลดหน้า
- [Interaction to Next Paint (INP): วัดความรวดเร็วในการตอบสนองของหน้าเว็บต่อการโต้ตอบของผู้ใช้ โดยคำนึงถึงการโต้ตอบหลายครั้งตลอดช่วงการใช้งานของผู้ใช้ ใช้ Event Timing API เพื่อติดตามการโต้ตอบ เช่น การคลิก การแตะ และการกดแป้นพิมพ์
- Cumulative Layout Shift (CLS): วัดความเสถียรภาพของภาพ CLS คะแนนควรจะน้อยกว่า 0.1 เพื่อหลีกเลี่ยงการขยับของเลย์เอาต์ที่ไม่ได้ตั้งใจเอาไว้ซึ่งขัดขวางการโต้ตอบของผู้ใช้
การปรับให้เหมาะสำหรับเมตริกเหล่านี้เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าเว็บไซต์ของคุณตรงตามข้อกำหนด SEO ที่ทันสมัย การปฏิบัติที่ดีที่สุดแต่ละอย่างด้านล่างจะกล่าวถึงเมตริกเหล่านี้โดยตรง
“สำหรับเว็บไซต์ค้าปลีก เราได้ทำการตรวจสอบและพบว่า Largest Contentful Paint (LCP) ของพวกเขาใช้เวลามากกว่า 4 วินาทีเนื่องจากภาพที่ไม่ได้รับการปรับให้เหมาะสมและ CSS ที่มีขนาดใหญ่ หลังจากการบีบอัดภาพและย่อ CSS เราเห็นการลดลงอย่างมากในเวลา LCP ซึ่งปรับปรุงให้ต่ำกว่า 2.5 วินาที สิ่งนี้ส่งผลให้ความเร็วของไซต์มือถือเพิ่มขึ้น “X%” และประสิทธิภาพ Core Web Vitals ของพวกเขาดีขึ้น “X” ภายใน “X” เดือน”
วิธีที่ดีที่สุดอันดับที่ #1: ปรับขนาดภาพให้เหมาะสม
ภาพมักจะประกอบขึ้นส่วนใหญ่ของขนาดของหน้าเว็บ ทำให้เวลาโหลดช้าลงหากไม่ได้รับการปรับให้เหมาะสม การลดขนาดของภาพของคุณสามารถลดเวลาที่ใช้ในการโหลดหน้าได้อย่างมาก ซึ่งปรับปรุงทั้งประสบการณ์ผู้ใช้และประสิทธิภาพ SEO
ใช้เครื่องมือบีบอัดภาพ
เพื่อปรับขนาดภาพให้เหมาะสม ให้ใช้เครื่องมือบีบอัด เช่น TinyPNG, JPEG-Optimizer หรือ ImageOptim เพื่อบีบอัดภาพโดยไม่เสียคุณภาพ ภาพที่บีบอัดสามารถลดขนาดไฟล์ได้ถึง 80% ซึ่งช่วยปรับปรุงเวลาโหลด นอกจากนี้ ให้บันทึกภาพในความละเอียดที่เหมาะสมสำหรับเว็บเสมอ ภาพความละเอียดสูงที่ใช้สำหรับการพิมพ์ไม่จำเป็นสำหรับการใช้งานเว็บส่วนใหญ่และจะทำให้เว็บไซต์ของคุณช้าลง
ใช้รูปแบบของภาพรุ่นใหม่
รูปแบบรุ่นใหม่ เช่น WebP ออกแบบมาเพื่อให้การบีบอัดเหนือกว่ารูปแบบเก่า เช่น JPEG และ PNG ภาพ WebP มีขนาดเล็กกว่าภาพ JPEG หรือ PNG ที่เทียบเท่าประมาณ 30% ซึ่งหมายถึงเวลาโหลดที่เร็วขึ้น Google แนะนำภาพ WebP เป็นส่วนหนึ่งของคำแนะนำ PageSpeed Insights ซึ่งควรนำมาใช้เพื่อปรับปรุงความเร็วบนเดสก์ท็อปและมือถือ
“สำหรับเว็บไซต์ที่มีสื่อมากในอุตสาหกรรมการบริการ เราได้ย้ายภาพทั้งหมดไปยังรูปแบบ WebP และใช้การโหลดแบบ Lazy สำหรับภาพนอกหน้าจอ ผลลัพธ์คือ เวลาโหลดโดยรวมของไซต์ลดลง “X%” และนำไปสู่การปรับปรุงอัตราการเด้ง “X%” โดยเฉพาะสำหรับผู้ใช้มือถือ การเปลี่ยนแปลงนี้ยังมีส่วนทำให้การเข้าชมจากการค้นหาแบบออร์แกนิกเพิ่มขึ้น “X%” ในช่วง “X” เดือน”
วิธีที่ดีที่สุดอันดับที่ #2: ย่อ CSS, JavaScript และ HTML
ไฟล์ CSS, JavaScript และ HTML มีข้อมูลส่วนเกินมากมาย เช่น ช่องว่าง การแบ่งบรรทัด และข้อคิดเห็น ซึ่งไม่จำเป็นสำหรับเบราว์เซอร์ในการแสดงผลหน้าเว็บ การย่อขนาดจะลบข้อมูลที่ไม่จำเป็นและลดขนาดของไฟล์เหล่านี้ ทำให้เวลาโหลดเร็วขึ้น
ใช้เครื่องมือย่อขนาด
CSSNano, UglifyJS และ HTMLMinifier สามารถย่อไฟล์ CSS, JavaScript และ HTML ของคุณได้โดยอัตโนมัติ สำหรับผู้ใช้ WordPress ปลั๊กอิน เช่น Autoptimize หรือ W3 Total Cache สามารถอัตโนมัติกระบวนการนี้ ทำให้รหัสของเว็บไซต์ของคุณสะอาดและมีประสิทธิภาพ
เลื่อนลำดับการโหลด JavaScript
JavaScript สามารถบล็อกการแสดงผลของหน้าเว็บของคุณได้ตามค่าเริ่มต้น ทำให้ล่าช้าว่าผู้ใช้จะเห็นเนื้อหาได้เร็วแค่ไหน ดังนั้น การเลื่อนไฟล์ JavaScript ที่ไม่สำคัญจนกว่าจะแสดงเนื้อหาหลักแล้วจะช่วยปรับปรุงเวลาโหลดหน้า ใช้แอตทริบิวต์ async หรือ defer ในแท็กสคริปต์ HTML ของคุณเพื่อให้แน่ใจว่าไฟล์ JavaScript จะไม่บล็อกการโหลดหน้า
“เว็บไซต์ของบริษัทเทคโนโลยีถูกทำให้ช้าลงเนื่องจากชุดไฟล์ JavaScript โหลดทั้งหมดพร้อมกัน โดยการเลื่อน JavaScript ที่ไม่สำคัญ เราสามารถลด Time to Interactive (TTI) ได้ “X%” และปรับปรุงคะแนน Google PageSpeed โดยรวมของพวกเขาได้ “X” คะแนน การเปลี่ยนแปลงนี้มีส่วนทำให้การเข้าชมจากการค้นหาแบบออร์แกนิกเพิ่มขึ้น “X%” ภายใน “X” เดือน”
วิธีที่ดีที่สุดอันดับที่ #3: เปิดใช้งานการแคชของเบราว์เซอร์
การแคชของเบราว์เซอร์เก็บเนื้อหาที่เข้าถึงบ่อยบนเบราว์เซอร์ของผู้เยี่ยมชม เช่น ภาพ ไฟล์ CSS และ JavaScript เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณอีกครั้ง เบราว์เซอร์ไม่จำเป็นต้องดาวน์โหลดองค์ประกอบเหล่านี้อีกครั้ง ซึ่งช่วยลดเวลาโหลด
ตั้งค่าการหมดอายุของแคช
กำหนดค่าเซิร์ฟเวอร์ของคุณให้รวมการควบคุมแคชหรือส่วนหัวการหมดอายุเป็นเวลาอย่างน้อย 30 วันเพื่อเปิดใช้งานการแคชของเบราว์เซอร์ ส่วนหัวเหล่านี้บอกเบราว์เซอร์ว่าใช้เวลานานแค่ไหนในการเก็บเนื้อหาที่แคชไว้ การตั้งเวลาหมดอายุที่ยาวนานสำหรับสินทรัพย์ที่ไม่เปลี่ยนแปลงบ่อย (เช่น โลโก้ สไตล์ชีท หรือสคริปต์) สามารถลดเวลาโหลดได้อย่างมากสำหรับผู้เยี่ยมชมซ้ำ
“เราทำงานร่วมกับเว็บไซต์อีคอมเมิร์ซที่เห็นอัตราการเด้งสูงจากผู้เยี่ยมชมที่กลับมา หลังจากการใช้งานการแคชของเบราว์เซอร์และการตั้งค่าการหมดอายุที่เหมาะสมสำหรับสินทรัพย์คงที่ เช่น ภาพและสคริปต์ เวลาโหลดของผู้เยี่ยมชมที่กลับมาลดลง “X%” และอัตราการเด้งลดลง “X%” ภายใน “X” เดือน อัตราเข้าชมของเว็บไซต์ก็เพิ่มขึ้น “X%” เนื่องจากการปรับปรุงความเร็วโดยตรง”
ใช้ Content Delivery Networks (CDNs)
Content Delivery Network (CDN) เป็นระบบของเซิร์ฟเวอร์กระจายที่ส่งเนื้อหาเว็บไปยังผู้ใช้ตามตำแหน่งทางภูมิศาสตร์ CDNs ให้บริการเนื้อหาที่แคชไว้จากเซิร์ฟเวอร์ที่ใกล้ที่สุดกับผู้ใช้เพื่อให้มั่นใจว่าเวลาโหลดเร็วขึ้น CDN ที่ได้รับความนิยม เช่น Cloudflare หรือ Akamai สามารถลดเวลาโหลดได้มากถึง 60% ซึ่งช่วยปรับปรุงความเร็วและ SEO
วิธีที่ดีที่สุดอันดับที่ #4: ลดการทำงานของ HTTP
เมื่อใดก็ตามที่มีคนเยี่ยมชมเว็บไซต์ของคุณ เบราว์เซอร์ของพวกเขาจะขอไฟล์ต่าง ๆ (ภาพ CSS JavaScript) จากเซิร์ฟเวอร์ ยิ่งมีการร้องขอมากเท่าไหร่ เว็บเพจก็จะใช้เวลานานในการโหลดมากขึ้น การลดการทำงานเหล่านี้สามารถนำไปสู่การปรับปรุงความเร็วที่สำคัญ
รวมไฟล์ CSS และ JavaScript
การรวมไฟล์ CSS หรือ JavaScript หลายไฟล์เป็นไฟล์เดียวจะช่วยลดจำนวนการทำงาน HTTP ที่เบราว์เซอร์ต้องทำ ซึ่งจะช่วยให้เวลาโหลดหน้าเร็วขึ้น ตัวอย่างเช่น แทนที่จะโหลดไฟล์ CSS ห้าไฟล์แยกกัน คุณสามารถรวมไฟล์เหล่านั้นเป็นไฟล์เดียวได้ ซึ่งจะช่วยลดการทำงานที่ไม่จำเป็น
จำกัดการใช้สคริปต์ของบุคคลที่สาม
สคริปต์ของบุคคลที่สาม เช่น วิดเจ็ตโซเชียลมีเดียหรือเครื่องมือวิเคราะห์ สามารถทำให้เว็บไซต์ของคุณช้าลงได้อย่างมาก โหลดเฉพาะสคริปต์ที่จำเป็นและดำเนินการแบบอะซิงโครนัสเพื่อหลีกเลี่ยงการบล็อกการโหลดหน้า
“สำหรับผู้ให้บริการ SaaS B2B สคริปต์ของบุคคลที่สามที่มากเกินไปจากวิดเจ็ตการแชร์โซเชียลและเครื่องมือวิเคราะห์กำลังเพิ่ม “X” วินาทีในการโหลดของพวกเขา หลังจากระบุและจำกัดสคริปต์ เราสามารถลด Time to First Byte (TTFB) ได้ “X%” และเห็นการปรับปรุง “X%” ในการจัดอันดับการค้นหาภายใน “X” เดือน เนื่องจากความเร็วของหน้าเว็บที่ดีขึ้น”
วิธีที่ดีที่สุดอันดับที่ #5: ปรับปรุงการตอบสนองของเซิร์ฟเวอร์
เซิร์ฟเวอร์ที่ช้าส่งผลให้เวลาโหลดหน้าช้า ไม่ว่าเว็บไซต์ของคุณจะได้รับการปรับให้เหมาะสมดีแค่ไหน เวลาตอบสนองของเซิร์ฟเวอร์ ซึ่งมักวัดโดย Time to First Byte (TTFB) มีความสำคัญต่อความเร็วโดยรวมของเว็บไซต์ของคุณ TTFB ควรอยู่ภายใต้ 200 มิลลิวินาที
เลือกผู้ให้บริการโฮสติ้งที่เชื่อถือได้
การเลือกผู้ให้บริการโฮสติ้งที่มีประสิทธิภาพสูงเป็นหนึ่งในการเปลี่ยนแปลงที่มีผลกระทบมากที่สุดที่คุณสามารถทำได้ โฮสติ้งแบบแชร์อาจมีราคาไม่แพง แต่บ่อยครั้งที่นำไปสู่ความเร็วที่ช้าเนื่องจากทรัพยากรที่จำกัด แทนที่จะเลือกโฮสติ้งแบบเฉพาะ VPS หรือ โฮสติ้ง WordPress ที่จัดการซึ่งมีแบนด์วิดท์สูง ทรัพยากรเฉพาะ และประสิทธิภาพของเซิร์ฟเวอร์ที่ดีขึ้น
“สำหรับแบรนด์อีคอมเมิร์ซที่กำลังเติบโต แผนโฮสติ้งแบบแชร์ของพวกเขาทำให้เวลาตอบสนองของเซิร์ฟเวอร์เกิน “X” วินาทีในช่วงเวลาที่มีการเข้าชมสูง เราแนะนำการเปลี่ยนไปใช้โฮสติ้งแบบเฉพาะและรวม Content Delivery Network (CDN) เพื่อจัดการกับการเข้าชมได้อย่างมีประสิทธิภาพ สิ่งนี้ทำให้เวลาตอบสนองของเซิร์ฟเวอร์ดีขึ้น “X%” และเพิ่มการเข้าชมจากการค้นหาแบบออร์แกนิก “X%” ภายใน “X” เดือน”
ปรับให้เหมาะกับข้อกำหนดของฐานข้อมูล
ข้อกำหนดฐานข้อมูลที่ช้าสามารถส่งผลกระทบเชิงลบต่อเวลาตอบสนองของเซิร์ฟเวอร์หากเว็บไซต์ของคุณพึ่งพาฐานข้อมูล (เช่น เว็บไซต์ WordPress) ใช้เครื่องมือ เช่น Query Monitor เพื่อระบุและปรับให้เหมาะกับคิวรีฐานข้อมูลที่ช้า นอกจากนี้ ให้พิจารณาใช้กลไกการแคชฐานข้อมูล เช่น Redis หรือ Memcached เพื่อเร่งการส่งเนื้อหาที่ขับเคลื่อนด้วยฐานข้อมูล
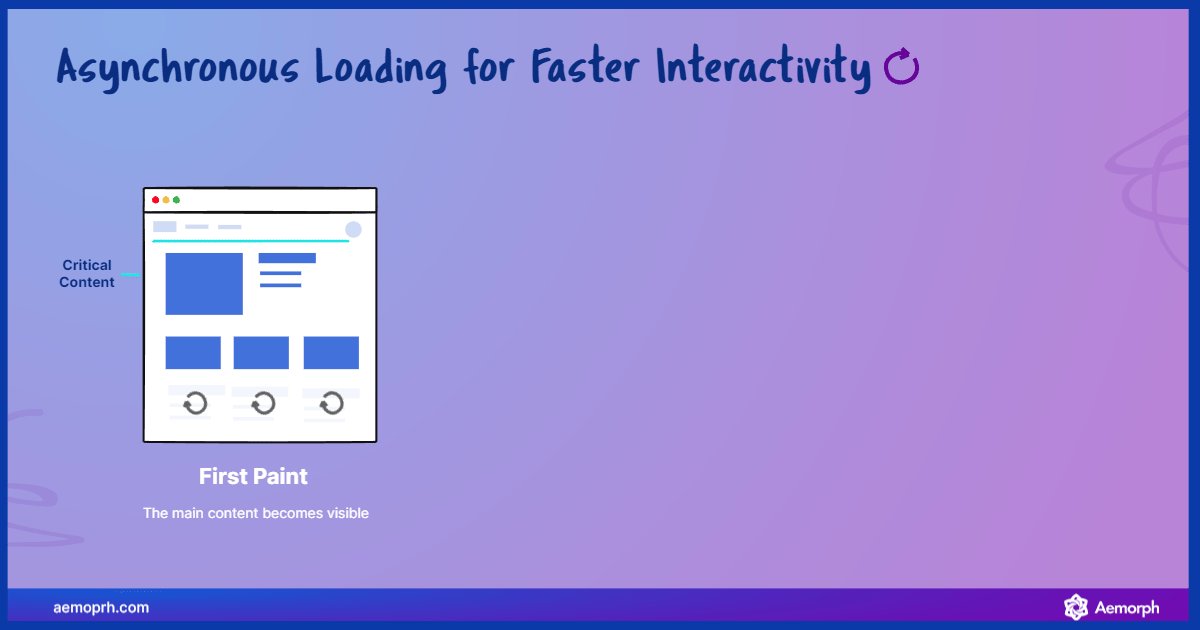
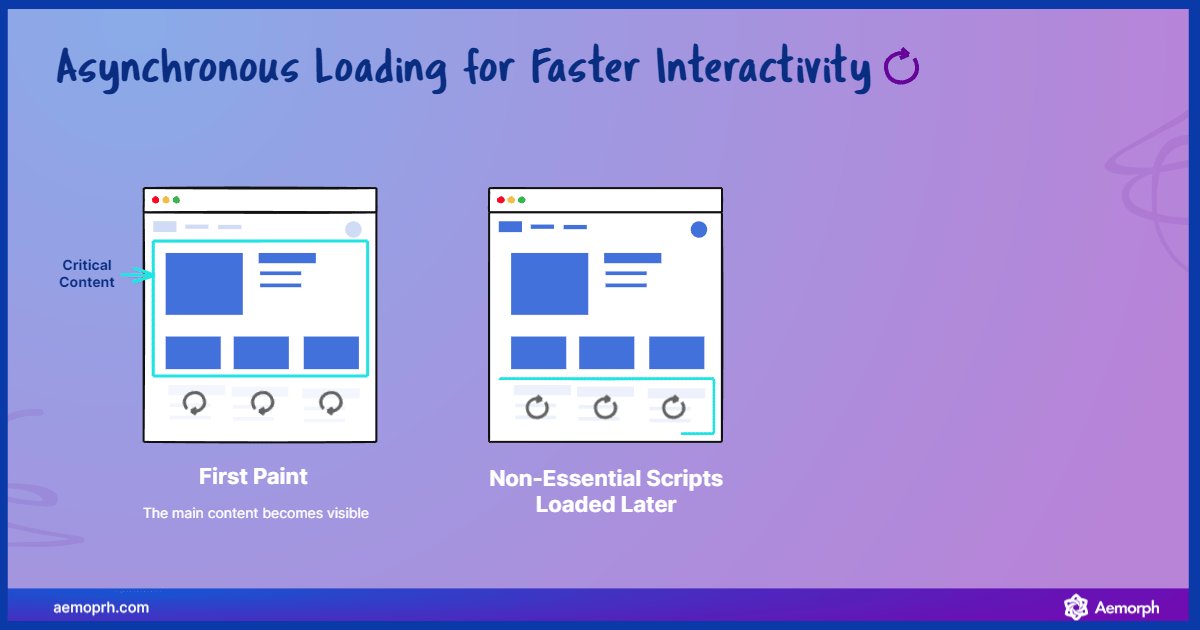
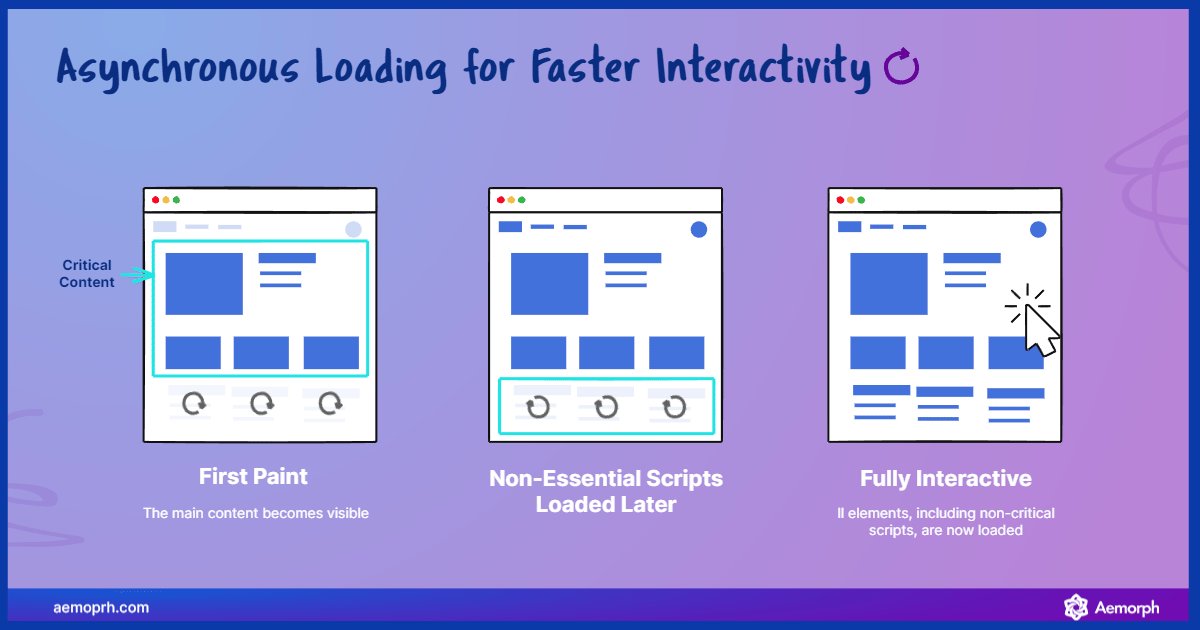
วิธีที่ดีที่สุดอันดับที่ #6: ใช้การโหลดแบบอะซิงโครนัสสำหรับ CSS และ JavaScript
การโหลดแบบอะซิงโครนัสช่วยให้เนื้อหาหลักของเว็บไซต์ของคุณโหลดได้ก่อนสคริปต์ที่ไม่สำคัญ (เช่น โฆษณาหรือปุ่มโซเชียล) เทคนิคนี้ช่วยให้ผู้ใช้สามารถโต้ตอบกับเว็บไซต์ของคุณได้เร็วขึ้น แม้ว่าสคริปต์บางอย่างยังไม่ได้โหลดเต็มที่ก็ตาม
ใช้การโหลดแบบ Lazy สำหรับรูปภาพ
การโหลดแบบ Lazy เป็นเทคนิคที่ล่าช้าการโหลดของภาพจนกว่าภาพเหล่านั้นจะถูกแสดงบนหน้าจอ เทคนิคนี้ช่วยป้องกันไม่ให้ภาพนอกหน้าจอทำให้การโหลดหน้าเริ่มต้นช้าลง ส่งผลให้ประสิทธิภาพดีขึ้น โดยเฉพาะในหน้าเว็บที่ยาวที่มีภาพมาก
“สำหรับเว็บไซต์ที่มีบล็อกมากในภาคการศึกษา เราได้ใช้การโหลดแบบ Lazy สำหรับรูปภาพด้านล่างซึ่งลดเวลาโหลดหน้าเริ่มต้น “X%” และปรับปรุง First Input Delay (FID) “X%” ภายใน “X” เดือน เป็นผลให้เว็บไซต์ประสบกับการลดลงของอัตราการเด้ง “X%” และเห็นการยก “X%” ในระยะเวลาเซสชัน”
วิธีที่ดีที่สุดอันดับที่ #7: เปิดใช้งานการบีบอัด Gzip หรือ Brotli
การบีบอัดช่วยลดขนาดของไฟล์ที่โอนจากเซิร์ฟเวอร์ของคุณไปยังเบราว์เซอร์อย่างมาก Gzip และ Brotli เป็นอัลกอริทึมการบีบอัดที่ได้รับการสนับสนุนอย่างกว้างขวาง ซึ่งช่วยลดขนาดของไฟล์ CSS, JavaScript และ HTML ที่ส่งจากเซิร์ฟเวอร์ของคุณไปยังเบราว์เซอร์ของผู้ใช้ ทำให้ลดปริมาณข้อมูลที่ต้องโอนได้อย่างมาก เบราว์เซอร์และเซิร์ฟเวอร์ที่ทันสมัยส่วนใหญ่สนับสนุนการบีบอัด Gzip และเป็นวิธีง่ายๆ ในการเร่งความเร็วเว็บไซต์ของคุณ
ตรวจสอบว่าการบีบอัดทำงานอยู่
กำหนดค่าเซิร์ฟเวอร์ของคุณให้ใช้การบีบอัด Gzip หรือ Brotli เพื่อลดขนาดไฟล์ได้มากถึง 70% จากนั้นใช้เครื่องมือ เช่น Google PageSpeed Insights หรือ GTMetrix เพื่อให้แน่ใจว่าไฟล์ถูกบีบอัดอย่างถูกต้อง เครื่องมือเหล่านี้จะระบุไฟล์ที่ไม่ได้บีบอัดที่ต้องได้รับความสนใจด้วย
“สำหรับเว็บไซต์ข่าวที่มีเนื้อหาหนัก เราได้เปิดใช้งานการบีบอัด Gzip และลดขนาดของไฟล์ CSS และ HTML ของพวกเขา สิ่งนี้ช่วยลดขนาดการถ่ายโอนทั้งหมดของไซต์ “X%” ส่งผลให้เวลาโหลดดีขึ้น “X%” ทั้งบนมือถือและเดสก์ท็อป ในช่วง “X” เดือน การจัดอันดับแบบออร์แกนิกของพวกเขาดีขึ้น “X%” เนื่องจากความเร็วของเว็บไซต์ที่เร็วขึ้น”
วิธีที่ดีที่สุดอันดับที่ #8: ให้ความสำคัญกับการปรับแต่งความเร็วบนมือถือ
ปัจจุบัน ปริมาณการเข้าชมผ่านมือถือแซงหน้าเดสก์ท็อปแล้ว และ Google เปลี่ยนไปใช้การจัดทำดัชนีแบบเน้นมือถือเป็นหลัก ประสิทธิภาพการทำงานบนมือถือของเว็บไซต์ของคุณส่งผลโดยตรงต่ออันดับในการค้นหา
Accelerated Mobile Pages (AMP)
AMP เป็นกรอบโอเพ่นซอร์สที่ออกแบบมาเพื่อสร้างหน้าเว็บมือถือที่โหลดเร็ว การนำเวอร์ชัน AMP ของหน้าของคุณไปใช้สามารถลดเวลาโหลดได้อย่างมาก นำไปสู่ประสิทธิภาพที่ดีกว่าในผลการค้นหาบนมือถือและ SEO ที่ดีขึ้น
“สำหรับผู้ให้บริการท้องถิ่น ปริมาณการเข้าชมผ่านมือถือคิดเป็น “X%” ของผู้เข้าชม แต่เวลาโหลดที่ช้าส่งผลต่อเข้าชมของพวกเขา เราใช้หน้า AMP ซึ่งลดเวลาโหลดบนมือถือลง “X%” และส่งผลให้ conversion rate บนมือถือเพิ่มขึ้น “X%” ภายใน “X” เดือน นอกจากนี้ยังช่วยเพิ่มอันดับการค้นหาในท้องถิ่นของพวกเขา โดยมีอัตราคลิกเข้าเว็บ (CTR) จากการค้นหาบนมือถือเพิ่มขึ้น “X%”
ลดการเปลี่ยนเส้นทางเว็บไซต์ (Redirect) บนมือถือ
การเปลี่ยนเส้นทางบนมือถือ เช่น ที่ใช้สำหรับเว็บไซต์เวอร์ชันต่างๆ (เช่น m.yoursite.com) เพิ่มความล่าช้าที่ไม่จำเป็นให้กับเวลาโหลดหน้า การลดหรือกำจัดการเปลี่ยนเส้นทางเหล่านี้สามารถเร่งกระบวนการโหลดและปรับปรุงประสบการณ์ผู้ใช้บนมือถือได้
บทสรุปเกี่ยวกับการปรับแต่งความเร็วเว็บไซต์
การปรับปรุงความเร็วเว็บไซต์เป็นความพยายามอย่างต่อเนื่อง ด้วยการตั้งค่าตัวชี้วัดประสิทธิภาพ (KPI) ที่ชัดเจนสำหรับตัวชี้วัดประสิทธิภาพและปฏิบัติตามเคล็ดลับทั้ง 10 ข้อนี้ คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณติดอันดับต้น ๆ ในเครื่องมือค้นหาและมอบประสบการณ์ผู้ใช้ที่ราบรื่นซึ่งกระตุ้นการมีส่วนร่วมและเข้าชม









